レスポンシブデザインのWebサイトづくりで、考慮すべき点のひとつに
- モバイルではシングルカラム
- PC ~ iPadあたりまでは複数カラムが横並び(*以降「並列カラム」と記)
となる際、
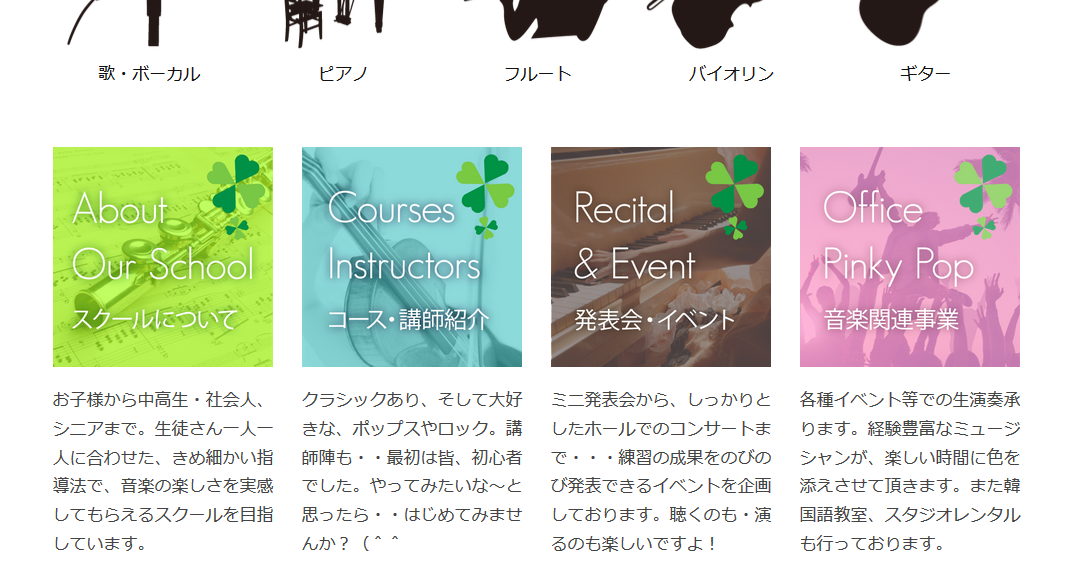
並列カラムの高さを揃える
というものがあります。
モバイルビュー=1カラムレイアウトの時は全部縦に積まれているので高さがマチマチでも良いんですが、並列でマチマチだと一見して不細工な感じに。全てを手作業で調整しようとすると結構大変で、馬鹿にならない工数を食われてしまいます(詳細後述)
そこで、jQueryを使って。。。
- 画面幅がブレイクポイントを超えて並列レイアウトになったのを検知
- 意図する並列カラムの高さを個別に取得
- 一番大きなものに揃えてやるよう、動的に高さを書き換える
ようにアレンジすることで、見やすさと制作工数低減を両立出来ます。以下、この一連の調整を行う方法について記します。
【注:2016-09-14 追記】CSS3の flexboxを使うと、並列カラム高さはブラウザの機能で自動調整されます。jQueryを使う必要はありません。つまり、当記事で書いているテクニックが 基本的に不要 となるCSS3の機能 が、時代の流れ(モダンブラウザへの仕様実装浸透)により、もう実案件で使っても問題ない時期に来ていると思われます。[ ⇒ 参考:flexbox使用のCSSフレームワーク★ ]
当記事は flexboxを用いない、clearfix + float レイアウトを対象とした(やや昔に書かれた、レガシーな)Tipsです。とはいえ、flexboxも万能ではないので、当記事の手法は最近の = flexbox使用の案件でも部分的に使用しています。
デモページあります
併せてご覧いただけるとわかりやすいと思います^_^ デモページでは、ブラウザ幅を伸縮させて動きを確かめてみてください。
コード
まずこんな感じで
// ★高さを揃えたい要素(div等)にID [#ichi, #nii, #san] を振り、共通のクラス [.adjust] を付与しておく。
//
$(window).on('load resize', function() {
var windowWidth = $(window).width(); // ウィンドウ幅取得
var threshold = 768; // 閾値となる画面幅(px)
if (windowWidth >= threshold) { // 閾値以上での処理
var h1 = $('#ichi').innerHeight(); // カラム1の高さ取得
var h2 = $('#nii').innerHeight(); // カラム2の高さ取得
var h3 = $('#san').innerHeight(); // カラム3の高さ取得
var hAdjust = Math.max(h1, h2, h3); // 1~3の最大値を取得
$('.adjust').css('height', hAdjust+'px'); // それに合わせる
} else { // 画面幅が閾値未満 ⇒ 1カラム縦積みレイアウトの場合
$('.adjust').css('height', 'auto'); // 高さは自動(通常通り)
}
});
コード量あんまり変わりませんが、対象が4つ以上になったらこの方が合理的
// ★高さを揃えたい要素(div等)に共通のクラス [.adjust] を付与しておく。
//
$(window).on('load resize', function() {
var windowWidth = $(window).width(); // ウィンドウ幅取得
var threshold = 768; // 閾値となる画面幅(px)
var hMax = 0; // 揃える高さ最大値の初期化
if (windowWidth >= threshold) { // 閾値以上での処理
$('.adjust').each(function(){ // adjustクラスの付いたカラムを対象にループ
var hThis = $(this).innerHeight(); // カラムの高さ取得
if ( hThis > hMax ) { hMax = hThis; } // 最大値を判定・更新
});
$('.adjust').css('height', hMax+'px'); // それに合わせる
} else { // 画面幅が閾値未満 ⇒ 1カラム縦積みレイアウトの場合
$('.adjust').css('height', 'auto'); // 高さは自動(通常通り)
}
});原始的でスミマセン;
実際の制作にあたっては、必要に応じてフォントサイズの調整も付けてやれば更にグーっすね!(カラム高さを揃えるだけだと、iPad等のデバイスで並列カラムがPC比で縦長になった際に、相対的に内包テキストのバランスが悪くなりますので。。)
他の方法と、かつてハマった罠
並列カラムの高さを揃える根本的かつ自然な方法として、カラム内に配するテキストの分量を同じにするというやり方があります。
ホントは「カラムの高さを揃えるため」ではなく、「全体のバランスが美しくなるよう」文字数を調整しているわけなのですが(笑) いつもこんなに上手く収まるわけではなく、やはりバラつきが出ます。
例2のように、ボーダーが無く・カラム内と外の背景色が同じならば、最悪、多少高さがチグハグでも、枠線下辺の凸凹という形で目に見えるわけではないのですが。。。参考にデモを用意しました。
» Demo : ミニマルデザイン風味で誤魔化す? サンプル
・・・でも・・Demo・・・
うーん・・・むしろ枠線ない方が、凸凹気になるカナ~(^_^;;
一応、ブレイクポイントを多数作って、数種類の画面幅毎に、それぞれのカラムの高さをpx指定する。。。という方法も無いわけではないですが、もうこれは膨大な調整工数が嵩むことになってしまいます(昔、、なっていまいた:苦笑)。ブレイクポイントで設定した画面幅数パターン ⇔ 並列div数 ⇔ 内包テキスト量 ⇔ フォントサイズ調整を行ったり来たりしてCSSの修正・確認を繰り返し、丁度いいラインに定めるため試行錯誤の旅・・・気が遠くなる感との戦いです。
内包テキスト量を均等に出来ない&&枠線あり、のような時は、やはり、jQuery(javascript)で動的に要素を調整するのがベターに思う次第です。
【追記】時代は変わり…当エントリのレガシーな方法で高さを合わせるよりも、flexboxを使用してサクッと(ブラウザネイティブで)揃える方がスマートです。諸行無常 (^_^;
まとめ
- レスポンシブ・PCビュー時の並列カラムは、jQueryで高さ調整すると吉
- ミニマル風で枠線無し ⇒ テキスト分量をシビアに揃えた方が美しい
- 今や、CSS3のflexboxが便利(jQueryでの高さ合わせの手間不要)
- よろしければご参考ください ⇒ Flexboxでレスポンシブ、ゆるいCSSフレームワーク★
- でも、jQueryでの高さ調整手法は習得しておくと役立つ場面あり(横一列の高さを揃えるのではなく、複数段にわたって配置される個数不定・内包テキスト量不定のdiv高さを動的に取得 ⇒ 全て最大値に合わせる、等)