WordPressにSNSシェアボタンを
実装するとき、お客さんによっては
ハイ、このプラグイン ((≡゜♀゜≡))ノ
というのがGoodな場合もありますが、できれば ・・ それだけのためにプラグインを増やしたくないというのが私的見解です。
つきましては、テーマ直書きで・・・
かつ、煩わしいFacebookのワンクッションもスキップしながら😀
やりたいこと
- パソコン ⇒ Tweet・Facebookシェア
(ブラウザで開く) - モバイル ⇒ Tweet・Facebookシェア・LINEで送る
(アプリで開く)
Facebookだけ煩わしい挙動が
Twitter・LINEについては、普通の https から始まるURLリンクで「PCはブラウザ、スマホはアプリ」をデバイス側で切り分けてくれるのですが(自然なUX、制作者フレンドリー)
Facebookのみ挙動が違い、https のリンクでは「モバイルでも直接アプリでのシェアとならず、ブラウザで別窓が立ち上がる ⇒ ワンクッション置いた画面が表示される」という具合になります。(腑に落ちないUX、制作者アンフレンドリー)
一般的によく見られるFacebookシェアボタンのソース
// パターン1
<a href="https://www.facebook.com/sharer/sharer.php?u=【シェアするURL】">【シェアボタン画像】</a>
// パターン2
<a href="https://www.facebook.com/share.php?u=【シェアするURL】&t=【記事タイトル】">【シェアボタン画像】</a>▼
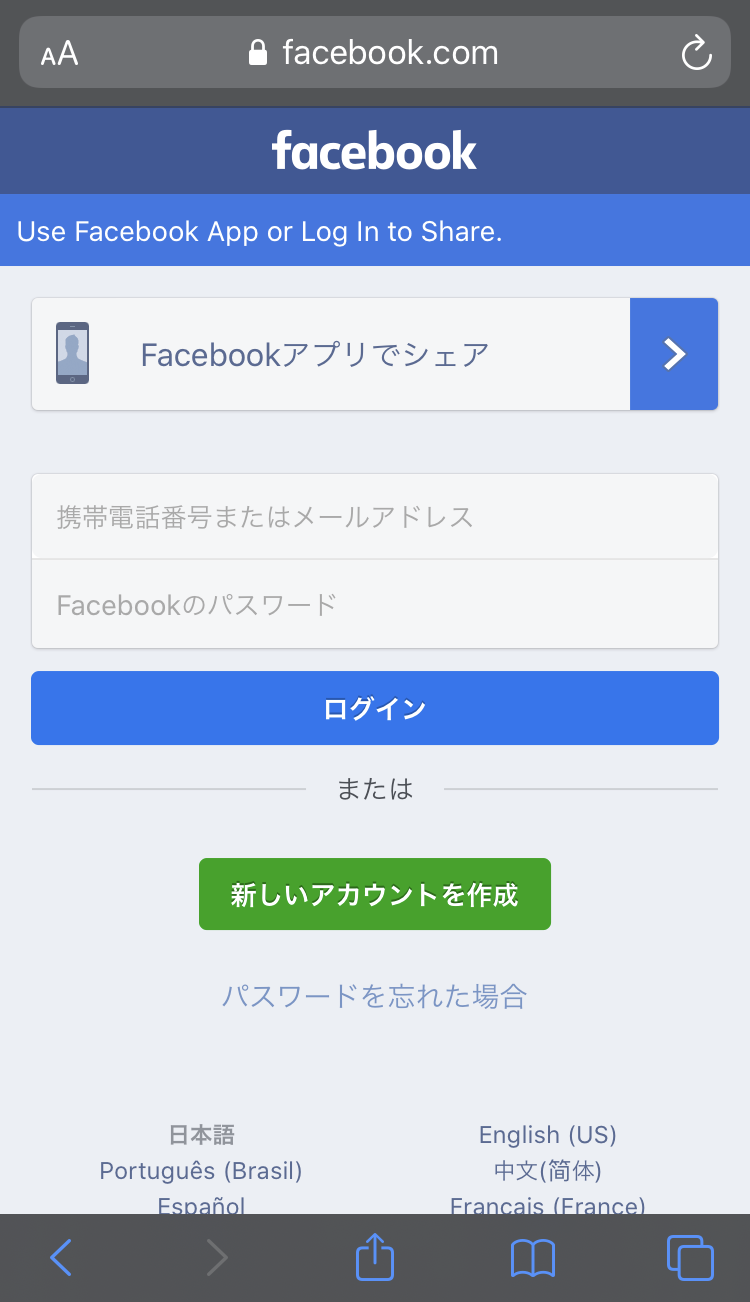
ボタンを押すと別ウィンドウでこの画面に遷移
 ブラウザで表示される中間画面。[アプリでシェア] or そのままブラウザで [ログイン] を選択させる形となっています。
ブラウザで表示される中間画面。[アプリでシェア] or そのままブラウザで [ログイン] を選択させる形となっています。このワンクッションの中間画面を飛ばして、シェアボタンを押したら直でFBアプリのシェアダイアログが起動するようにしたく思います。
コード・サンプル
<?php
$full_url = get_permalink(); $url_encoded = rawurlencode($full_url);
$title_raw = get_the_title(); $title_encoded = rawurlencode($title_raw);
?>
<div class="sns-share-btns">
<?php if(wp_is_mobile()): // モバイルなら ?>
<a href="https://twitter.com/share?text=<?php echo $title_encoded; ?>%0A&url=<?php echo $url_encoded; ?>%20by%20【@TwitterユーザーID】">【Tweetボタンの画像】</a>
<a href="javascript:void(0);" onclick="fbShareClick()">【Facebookシェアボタンの画像】</a>
<a href="https://line.me/R/msg/text/?<?php echo $title_encoded; ?>%0A<?php echo $url_encoded; ?>">【LINEで送るボタンの画像】</a>
<?php else: // PCなら ?>
<a href="javascript:void(0);" onclick="window.open('https://twitter.com/intent/tweet?text=<?php echo $title_encoded; ?>%0A<?php echo $url_encoded; ?>%20by%20【@TwitterユーザーID】', '', 'width=700,height=auto'); return false;">【Tweetボタンの画像】</a>
<a href="javascript:void(0);" onclick="window.open('https://www.facebook.com/sharer/sharer.php?u=<?php echo $url_encoded; ?>', '', 'width=700,height=auto'); return false;">【Facebookシェアボタンの画像】</a>
<?php endif; ?>
</div>- 2-3行目:シェアしたい記事のURLとタイトルを取得~URLエンコードしたものを変数に保持
- 6-9行目:モバイルの場合=アプリで開く(WP標準の wp_is_mobile で分岐。留意点後述)
- 10-13行目:PCの場合=ブラウザで開く(適当なサイズの別ウィンドウにて)
var fbUrl = "fbapi://dialog/share?app_id=【FACEBOOK-for-Developersで登録のアプリID】&version=2.0&method_args=";
var methodArgs = {
name: null,
description: null,
link: '<?php echo $full_url; ?>',
quote: '<?php echo $title_raw; ?>',
hashtag: null,
dataFailuresFatal: false
}
fbUrl += encodeURIComponent(JSON.stringify(methodArgs));
function fbShareClick() {
location.href = fbUrl;
}; - モバイルで [Facebookシェアボタン] を押したときの挙動を定義
- 6-7行目:先にphpで変数保持したものをJSのパラメータとして書き出す形(=外部ファイルとせず、scriptタグを使用してインラインで書くことを想定)
- JSコードは stack overflow 英語版
Post a message to Facebook using Facebook URL scheme on mobiles を参考にさせていただいております m(_ _)m - 2行目:FACEBOOK-for-Developersで登録のアプリID ← 不明な場合、FB developers
公式サイト を参照
動作確認用サンプル
デモサイト等はありませんが、当記事の終端のFacebookシェアボタンに上記コードを実装してあります。ご興味あれば、動作を確認していただければ幸いです。
免責事項
- wp_is_mobile() が … ゆるふわ判定なので
- アプリ入ってるか否かは未チェック → 気になる方は
- FBの仕様変更次第では、無用の長物になるかも
wp_is_mobile() が … ゆるふわ判定なので
PC or モバイルの切り分けは wp_is_mobile() で行っていますので、一部意図しない動きになるかもしれません。モバイルアクセスをWordPressサイドで判定してくれてHTMLを出し分けられる、大変重宝する関数ですが ・・・
関数リファレンス/wp is mobile (Codex) によると、
WordPress 3.4(2012-06)で登場 ~ 4.0(2014-09)でupdateされて以来、現在の WP 5.4.2(2020-08)に至るまで中身変更なしのようです。
『wp_is_mobile() は wp-includes/vars.php にあります』とのことで、中身を見てみると
/**
* Test if the current browser runs on a mobile device (smart phone, tablet, etc.)
*
* @since 3.4.0
*
* @return bool
*/
function wp_is_mobile() {
if ( empty( $_SERVER['HTTP_USER_AGENT'] ) ) {
$is_mobile = false;
} elseif ( strpos( $_SERVER['HTTP_USER_AGENT'], 'Mobile' ) !== false // Many mobile devices (all iPhone, iPad, etc.)
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'Android' ) !== false
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'Silk/' ) !== false
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'Kindle' ) !== false
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'BlackBerry' ) !== false
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'Opera Mini' ) !== false
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'Opera Mobi' ) !== false ) {
$is_mobile = true;
} else {
$is_mobile = false;
}
/**
* Filters whether the request should be treated as coming from a mobile device or not.
*
* @since 4.9.0
*
* @param bool $is_mobile Whether the request is from a mobile device or not.
*/
return apply_filters( 'wp_is_mobile', $is_mobile );
}特に11行目を見ると、iPhone, iPadの判定がひと昔前のままな(ゆったりした?)感じです。切り分け挙動も相応のものになります。
- 昨2019年秋の「iPadOS = PC扱いになった(UserAgent内からもモバイルに類する文字列が消え去った)」ことなどは考慮されていません。ゆえに、wp_is_mobile() では、古いiPad = iOSのものはモバイル判定され、新しめのiPad =
iPadOSにアプデしたものはPC扱いになるというブレが発生します。 - vars.php 内には、アクセスブラウザを切り分けるためのグローバル変数( $is_iphone , $is_chrome , $is_edge など)がいくつか定義されています。こちらは wp_is_mobile() に輪を掛けたふんわり具合で、実用には耐えない感じですが(実際、現edgeは chromeと判定される;) 逆にちょっと癒されます。
アプリ入ってるか否かは未チェック → 気になる方は
厳密に言えば、モバイルの場合は
- アプリが入っているかチェック
- └ Yes ⇒ アプリ起動でシェア
- └ No ⇒ App Store / Google Play へ遷移
が 正しいんだとは思います。
しかしながら、スマホで記事読んで「シェアしたい」という心の動きになるユーザーは、九割九分そのアプリを入れてるだろう … という見立てから、installed or not の チェックは省略しています。
予算が限られている中、実質的に不要なことに工数・コストを割くよりは ・・・ で済ませてますが
気になる方は、そのあたりの制御を追加いただければ幸いです。
FBの仕様変更次第では、無用の長物になるかも
今のところ、それなりに機能していますが ・・・ FBがtwitterやLINEみたいな自然なUXに仕様変更されることがあれば、その瞬間、上記は無用の長物になり下がるかと思われます。あるいは、Facebook側の仕様変更次第で、ある日突然正しく動作しなくなる可能性もあります。悪しからずご了承くださいませ。
Thanx to
ボタン押す ⇒ Facebookアプリのシェアダイアログを直接起動させるにあたり、参考にさせていただいたページです。どうもありがとうございました。
- Post a message to Facebook using Facebook URL scheme on mobiles
https://stackoverflow.com/questions/43096597/[ … ]









