企業や店舗、個人のサイト問わず「Facebookページ」に飛ばすアイコンを置いているケースは少なくないかと思います。
スマホで見てるときはサクッとアプリで開いて欲しい ‥ のですが、 何故かワンクッション置いたまどろっこしい挙動をするのにイラっとした経験はございませんでしょうか;
Twitter、インスタ、YouTubeなどがフツーのURLリンクから自動的にアプリ起動してくれるのに対し、Facebookは何故…?

… いろいろアレですが、最近重い腰を上げて …
モヤモヤ ⇒ スッキリしたいこと
一般的によく見られるFacebookページリンクのソース
<a href="https://www.facebook.com/Facebookページ固有の文字列/" target="_blank">【Facebookアイコン画像】</a>▼
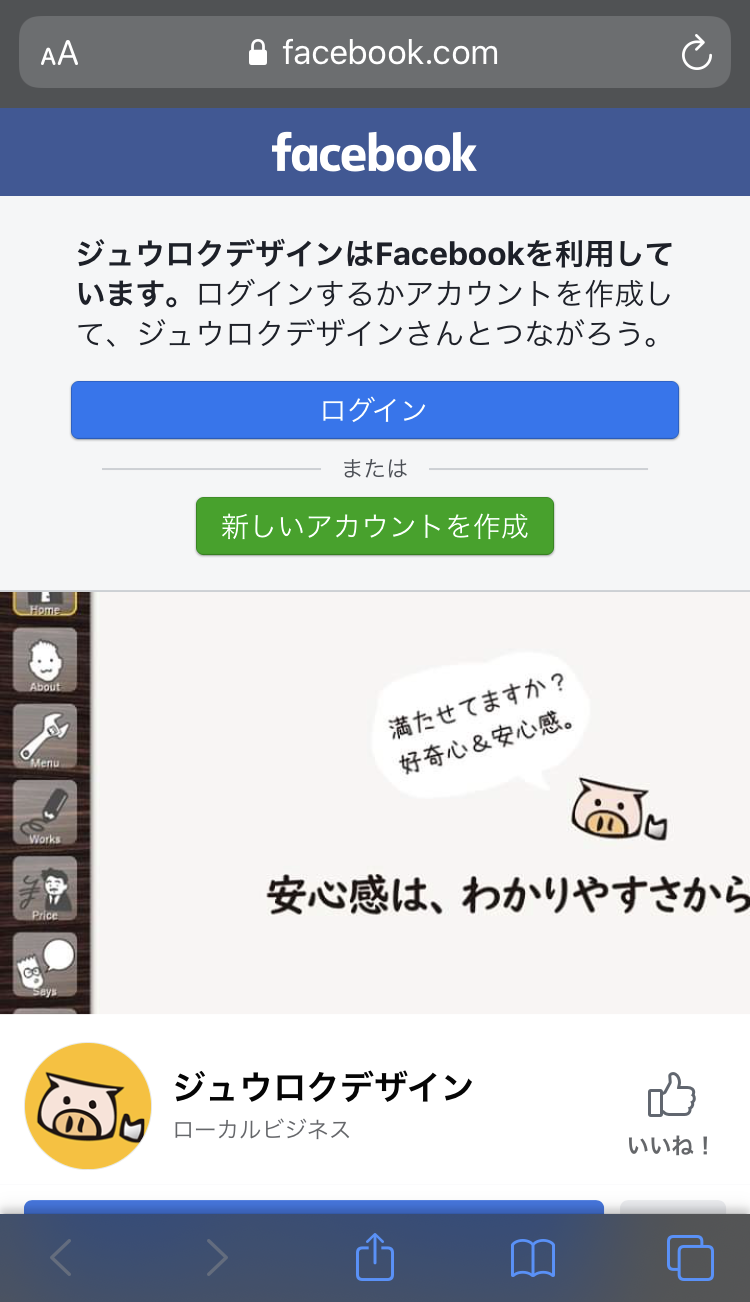
アイコンTapすると、アプリでは開かれず ・・・
 全然々々力入ってない当方のFBページでアレですが
全然々々力入ってない当方のFBページでアレですがブラウザで表示されてしまう(ユーザーの前に立ちはだかる)この画面。心折れて引き返したくなるようなストレス満点のUX! みんな絶対アプリ使ってるでしょうに。。。
2020-08-09 追記:どうやら環境によって挙動が違うようで「え? 直でアプリが起動するよー」 というご指摘をいただきました。ありがとうございます。再確認したところ、当方手元の端末(複数台)は、みなこの記事のようなワンクッション挙動になります。謎未解決です;
モヤモヤ。。
PCで見てるときはブラウザ遷移で無問題。でも、スマホで見てるときにはFBアプリに切り替わって欲しいところです。
((≡゜♀゜≡))ノ そこで
この「ほとんど関所」と言っていい画面をユーザーに見せることなく、FBアイコン押したらダイレクトにFacebookアプリでページを開くようにしたく思います。
- パソコン ⇒ ブラウザ別タブでFacebookページを開く
- モバイル ⇒ 直接アプリでFacebookページを開く
という動作ですね。
コード・サンプル
HTML
<a href="javascript:void(0);" onclick="fbPageLink()">【Facebookアイコン画像】</a>直接URL指定をせず、アクセス元デバイスをJSで判定 ~ 遷移先URLを振り分けます。
JavaScript
const deviceUA = window.navigator.userAgent.toLowerCase();
const is_iPhone = deviceUA.indexOf('iphone') != -1 && deviceUA.indexOf('ipod') == -1; // iPhone (ここでは iPod touch を除外)
const is_iPad = deviceUA.indexOf('ipad') != -1 || deviceUA.indexOf('macintosh') > -1 && 'ontouchend' in document; // iPad (旧 iOS, 新 iPad OS とも
const is_Android = deviceUA.indexOf('android') != -1; // Android
if(is_iPhone || is_iPad) { // iPhone, iPad
fbPageUrl = "fb://page?id=FacebookページID";
}
else if(is_Android) { // Android
fbPageUrl = "fb://page/FacebookページID";
}
else { // PC, iPod touch
fbPageUrl = "https://www.facebook.com/Facebookページ固有の文字列/";
}
function fbPageLink() {
if(is_iPhone || is_iPad || is_Android) { // iPhone, iPad, Android なら
location.href = fbPageUrl; // アプリで起動する
} else { // PC, iPod touch なら
open( fbPageUrl, "_blank" ) ; // ブラウザ別タブで開く
}
};- アイコンがタップされたときの遷移先・遷移方法を定義
- 1-4行目:定数にデバイス判定結果を代入(フラグとして使う)
- 5-10行目:モバイルは fb:// から始まるURLスキームを遷移先に設定。iOS / iPad OS と Android で渡す文字列が異なります。
- 11-13行目:PC等は https:// にて 普通にブラウザで開くURLを遷移先に設定。
- 14-20行目:iPhone, iPad, Android ならアプリで開き、それ以外ならブラウザで開く
- ”Facebookページ固有の文字列” → ブラウザのアドレスバーで確認できます。
- ”FacebookページID” → 15桁ほどの数字です。管理者権限でFacebookページを開く > 基本情報 > ページID から確認できます。
オマケ(蛇足)
document.addEventListener('DOMContentLoaded', function () {
if (is_iPad) {
document.body.classList.add('is-ipad');
}
});jQuery(document).ready(function(){
if(is_iPad) {
jQuery('body').addClass('is-ipad');
}
});先のiPad判定を使って、bodyにクラスを付与しておくと何かと制御に便利かなと思います。
動作確認用サンプル
デモサイト等はありませんが、当サイトのフッターにあるFacebookアイコンに上記を実装してあります。ご興味あれば、動作を確認していただければ幸いです。
免責事項
- アプリ入ってるか否かは未チェックです
- Facebook側の仕様変更で動作しなくなる可能性も
アプリ入ってるか否かは未チェックです
デバイスに応じて
- アプリが入っているかチェック
- └ Yes ⇒ アプリ起動でページを開く
- └ No ⇒ App Store / Google Play へ遷移
とするのが理想的ですが、そこまでやってません (^_^;
スマホで見ていてFacebookアイコンをタップするユーザーは、基本的にアプリを入れてるだろう … という見立てから、installed or not の チェックは省略しています。気になる方は、そのあたりの制御を追加いただければ幸いです。
Facebook側の仕様変更で動作しなくなる可能性も
2020年8月現在ちゃんと動作していますが、Facebook側の仕様は結構コロコロ変わるので ・・・ ある日突然正しく動作しなくなる可能性もあります。悪しからずご了承くださいませ。
Thanx to
URLスキームについてはいくつかのサイトを参考にさせていただきました。iOS/iPad OS と Android では渡す文字列が異なることなど勉強になりました。ありがとうございました。
- 「facebook URLスキーム」の検索リンク
https://www.google.com/search?q=facebook+URLスキーム









