カラーミーショップでネットショップを運営しているオーナーさんから相談がありました。
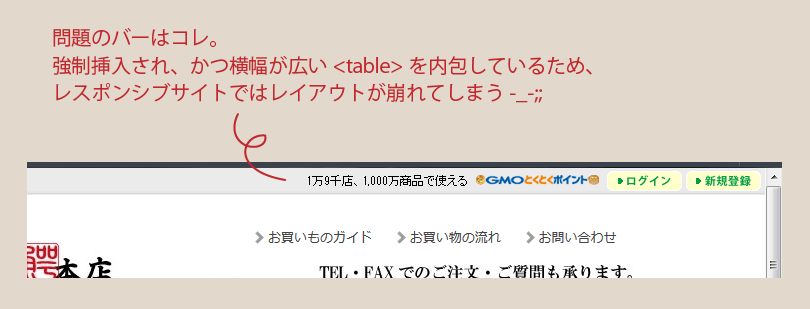
ある条件下で強制的に挿入される「GMOとくとくポイント」ツールバーが、レスポンシブレイアウトを崩してしまう模様。

診てみたところ、GMOとくとくポイントバーの仕様に問題がありそうだったので、同じ症状で困ってる方がみえるかもしれない & 当該バー仕様改定頂くキッカケになるかも? という淡い期待も抱きつつ、症状・原因、取った対策を記します。
* オーナーさんの了承を得て、実際の画面写真を使用させて頂いております。感謝 m(_ _)m
背景・症状・依頼骨子
- 皿立て専門店・わにぞう商店 さん
(2015年5月、カラーミー大賞で部門賞を受賞した優良ショップ) - 2015年7月、サイトを レスポンシブ化・スマホ対応
- 翌8月20日頃、「カラメル」というモールに加入したところ、カラーミーショップ側のサイト上部に「GMOとくとくポイント」というバーが表示されるようになった。
- スマホで見たところ、「GMOとくとくポイント」バーのせいでレイアウトが崩れている。。
- 何とか元通り表示させるようにしたい。(折角、レスポンシブでのスマホ対応後、スマホからの購入率が上がっていたのにこれでは困った。。。)

調査 ⇒ 問題箇所は動的挿入
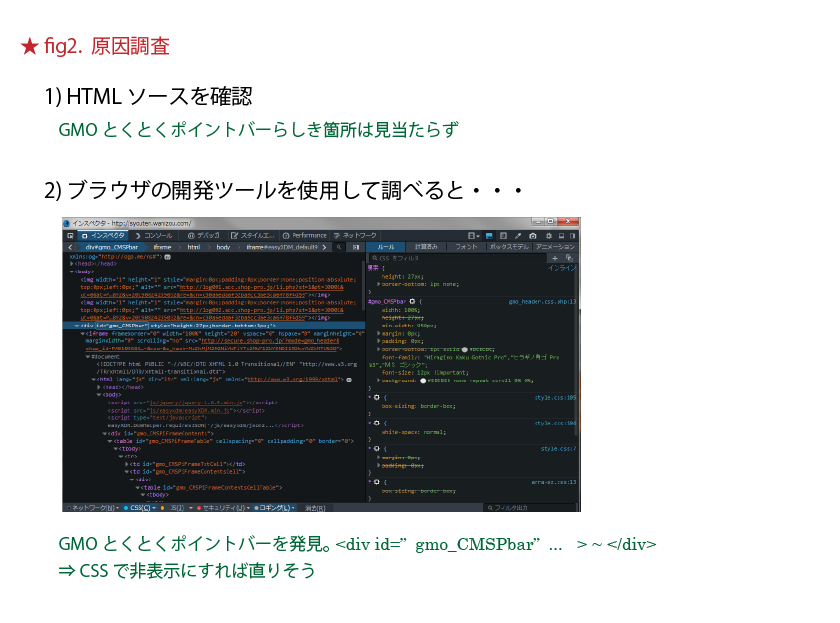
カラーミーショップのサーバサイドで強制的に挿入されていると思しき [GMOとくとくポイント]バーが、何処にどのように書かれているかを見てみると。。。
まずHTMLソースを見る ⇒ 該当箇所無し。次に、ブラウザの開発機能(下図は Firefox Developer Edition のインスペクタ)で見ると、jQueryで動的に挿入されたと思われる、当該の箇所がありました。

対策 : CSSで非表示に
カラーミーショップの管理画面内からでは設定や書き換えが不能な箇所であるため、CSSで非表示( display:none; )に。
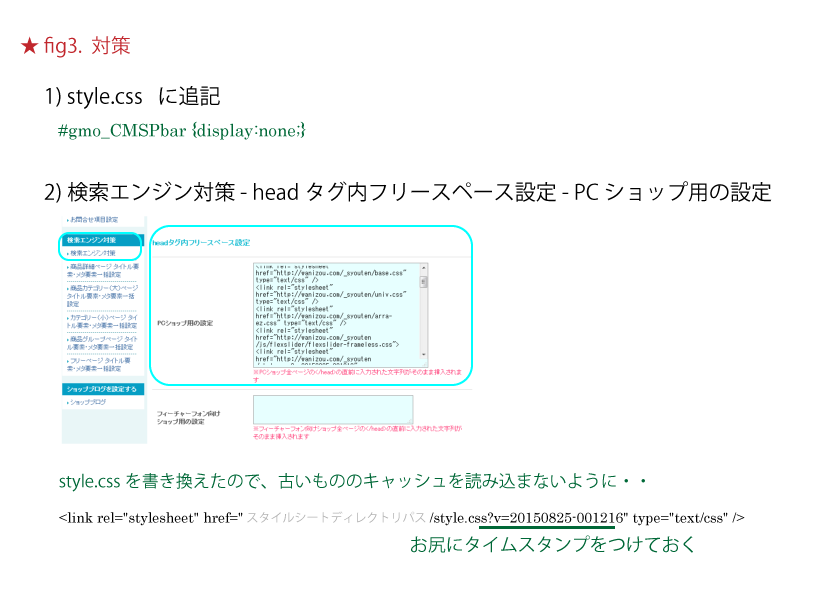
#gmo_CMSPbar {display:none;}追記前のCSSがキャッシュされている環境ではレイアウト崩れが続いてしまうため、対策後のCSSを確実に読み込むような措置を併せて行う。

*上記では、カラーミー側ではなく外部サーバーに置いた style.css を読み込ませるようにしています
以上をもって、元通りの表示状態に回復しました。

根本的なところとか
ただ、バーそのものを非表示にしているので(当然ながら)
「GMOとくとくポイント」へのログイン、新規登録のボタンも押せない状態になっております。
つまり、、、
GMOさん側としては、強制的にでも挿入して表示させたいほどのモノであるのにもかかわらず、その仕様によって。。。相手先のサイトをスポイルしてしまうがゆえに、何とかして非表示にされてしまう。。。という、なんだか残念な状況になっています。
つまるところ、当該バーが挿入先サイトへ与える影響を充分検証せずに
、PC固定幅として挿入する仕様のままにしていることが問題の根と思われます。
(カラーミーショップにもレスポンシブサイトは沢山ありますし、みんながみんなスマホはスマホ専用ショップに切り替えることを選択してるわけじゃないですもんね)
まとめ
- カラメルに出店すると、カラーミーショップ側の上部に[GMOとくとくポイント]ツールバー が表示される。
- レスポンシブサイトでは、当該バーのせいで・・・スマホ等、幅狭デバイスでのレイアウトが崩れてしまう。
- 当面の対策(対症療法)としては、display:none; にすることで問題を回避できる。(*このブログエントリ内:対策 fig3 参照)
- GMOさん側で根本的な対策(仕様変更等)をして頂けると、困惑したり・対症療法に奔走する人は減って助かりそう
以上、取り急ぎ m(_ _)m