もーすぐ年賀状シーズンっすね。
年賀状に限らず、何かしら図案を作る際 配色で悩む ことは少なくないと思います。
そんな時!(・o・)b
タイトルに偽りなし!
誰でも簡単に、カッコイイ配色をバチッと決められる ツールをご紹介します。
*Webブラウザで動作、無償で使用OK^_^
お勧めツール
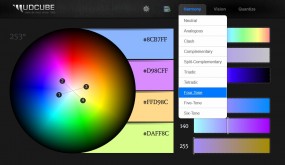
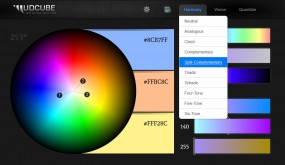
▼Sphere

https://galactic.ink/sphere/
直感的に使えます。わかりやすい操作性^^
カラー円内の、丸1・丸2・丸3・・の数字や、右側のスライダをマウスでドラッグすると、リアルタイムにグリグリ変わります。
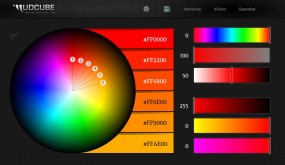
右上のメニュー [Harmony] [Vision] から、色々なパターンを選べます。 Harmonyは配色ルール。Visionはカラー円の色そのものが変わります。
例えばこんな感じに
* 画像クリック ⇒ 拡大&スライドギャラリー
◆ Harmony: Split-Complementary
補色(反対色)の1つを分割して、3配色としたもの

まさにシンプルイズベスト^^ お気に入りのツールです!
高機能なもの
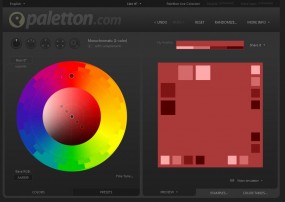
▼paletton.com

http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
こちらは、デザイナー・クリエイター向けツールです。
上のSphere程ではないですが、操作は直感的に行えます。
色々高機能で、基本的な色彩知識があるユーザーに向けて設計されているように思います。
雑記
つい最近、とある知人から「お客様が考えたデザイン」で、×××× の施工をすることになった。。という話を聞きました。
図案を拝見させて頂いて・・・形はさておき(汗)
配色については、こういったツールを使うことで、素人さんでも・色彩理論に則った、つまりプロが選ぶ配色に遜色のないようなものが出来るんじゃないかな、と思いました。
もし僕も。。お客さん自身が配色決める、っておっしゃられたら、上記Sphereをご紹介しようかと思います(^_^
(ある意味、デザイナー排斥促進ツールとも言えますがwww)
良いツールを上手く活用することで、発注者・制作者ともに気持ちよく・スムーズに仕事が出来たら幸せだと思います。(悩む時間もグッと短縮できて・意思疎通はスムーズになり、そしてクオリティもイイ感じで・・・^^ ケースバイケースだとは思いますが)
上記のような、大変便利なオンラインツールを制作して公開してくれいているクリエイターの方々、その情報を伝えてくれる方々、Webの向こう側の親切な人々に感謝感謝ですm(_ _)m