illustratorで、文字や絵の入った風船を描く手順の覚書です。
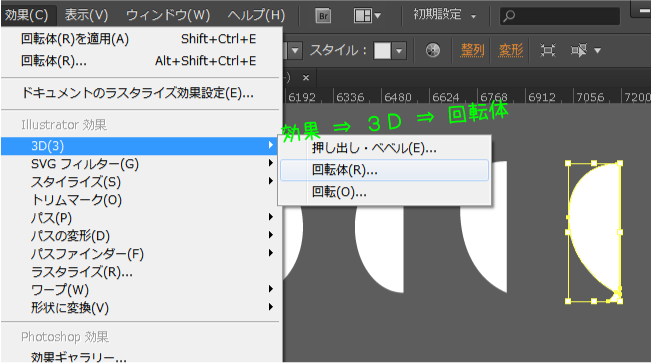
3D回転体とマッピング機能を使います。
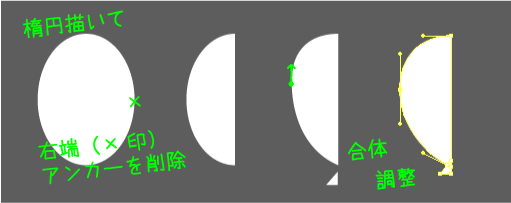
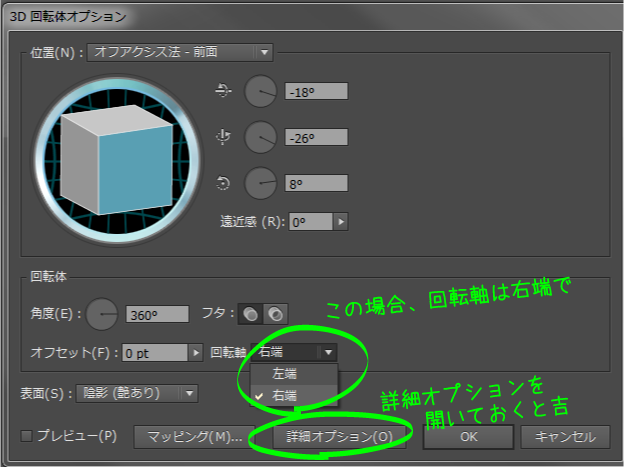
半楕円を整形 ~ 3D回転体
(文中画像:クリックで拡大します)
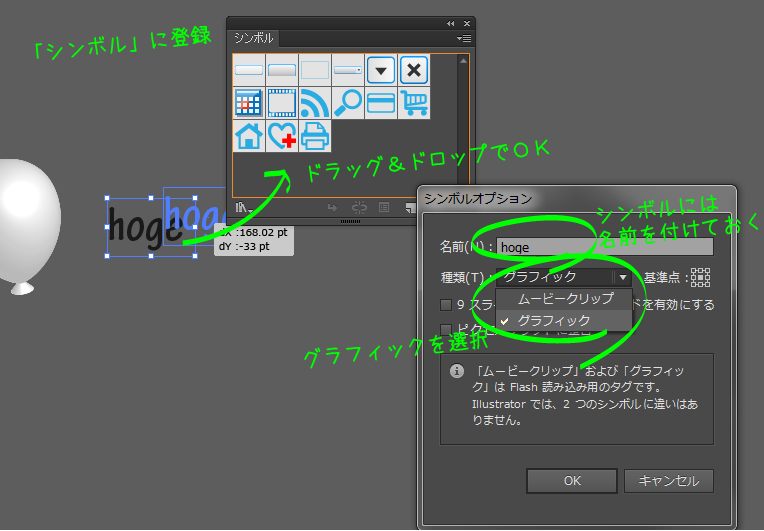
貼りたいものを「シンボル」に
「シンボル」ウィンドウを表示させ、さっき書いた文字をドラッグ&ドロップでシンボルに登録します。
シンボルオプションが開くので、区別できるような名前を付けて「グラフィック」を選択して [OK] を押します。
シンボルオプションが開くので、区別できるような名前を付けて「グラフィック」を選択して [OK] を押します。
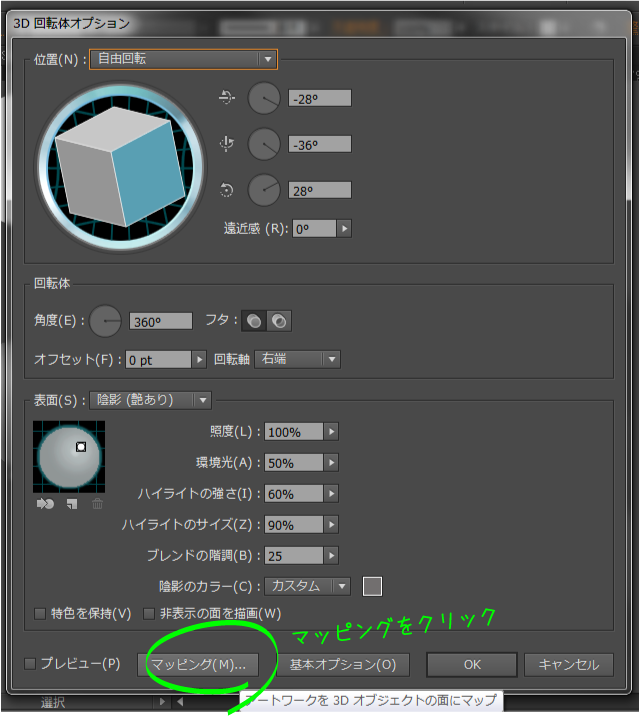
球体にシンボルをマッピング
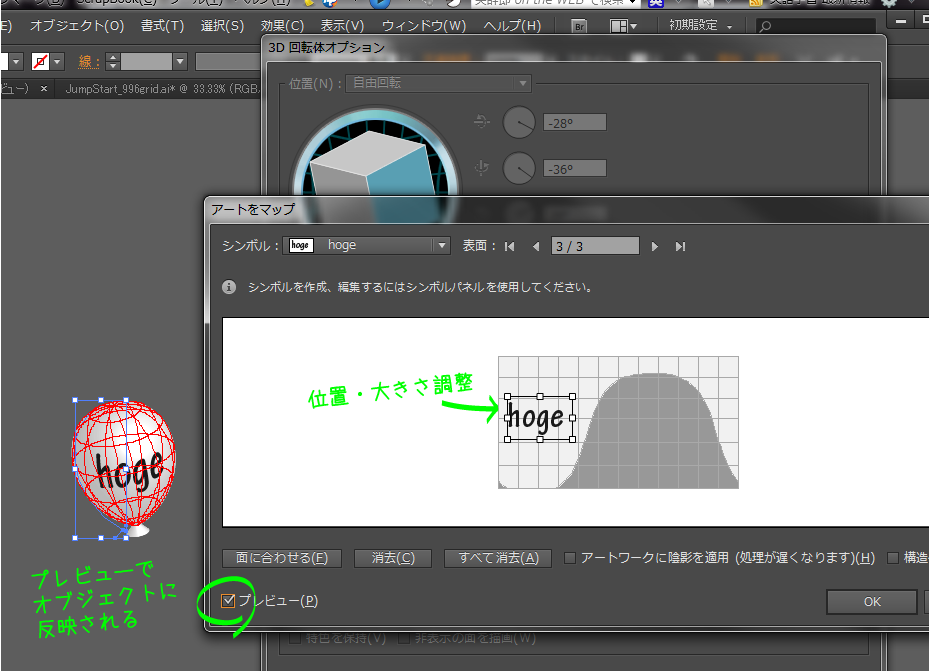
3D回転体パネルの [マッピング] をクリックし・・・
*3D回転体パネルを再表示させるには、効果を適用したオブジェクトの「アピアランス」パネル内の当該項目をクリックします。
(ドロップシャドウ等と同じ扱いで、一旦効果を適用したら、その後は上段メニューから開くのではない)
*3D回転体パネルを再表示させるには、効果を適用したオブジェクトの「アピアランス」パネル内の当該項目をクリックします。
(ドロップシャドウ等と同じ扱いで、一旦効果を適用したら、その後は上段メニューから開くのではない)
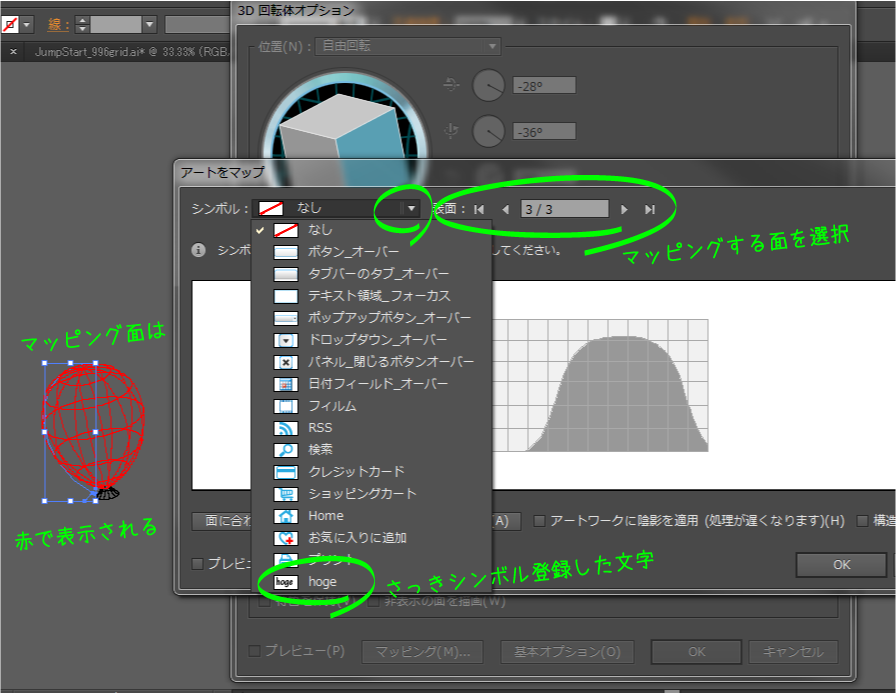
貼り付けたいシンボル(さっき登録したものが選択肢に現れます)、貼り付け面(この場合、面の数が3つあります)を選択します。
貼り付け面は、オブジェクト側も連動し、選択している面が赤いワイヤーフレームで表示れます。意図しない面(風船の吹き込み口側)を選択しないよう注意ください。
貼り付け面は、オブジェクト側も連動し、選択している面が赤いワイヤーフレームで表示れます。意図しない面(風船の吹き込み口側)を選択しないよう注意ください。