少々前より、レスポンシブのレイアウト手法を、従来の clearfix + float から flexbox を使ったものに移行しました。
レガシーなやり方に身も心も慣れ切ってはいたものの(^_^; ここ数ヶ月間、実案件でflexboxを使用してみて、従来のfloatレイアウトより使いやすいな~と感じている点は
- 並列divの高さが自動で調整される( JS不要! 楽・早・速 )
- (内包するテキストなどを)天地方向の中心に位置させることが容易
- PCビュー時、並列セルの正順(左→右)・逆順(右→左)制御が容易
- 要素のスプリット配置(左右揃え)、均等配置が容易
などです。子要素の振る舞いを、親要素=flexコンテナ側のプロパティで制御することが多いのが特徴的だと感じております。(更に詳しく的確なインプレはflexboxの仕様や他サイトを参照ください;すみません;)
ジュウロクデザインでは、レスポンシブレイアウト用のCSSフレームワークを自作して使用しております。その最新バージョン(arra-ez-2.1.0)をご紹介いたします。拙いマイクロフレームワークですが、万が一お役に立てば幸甚です。
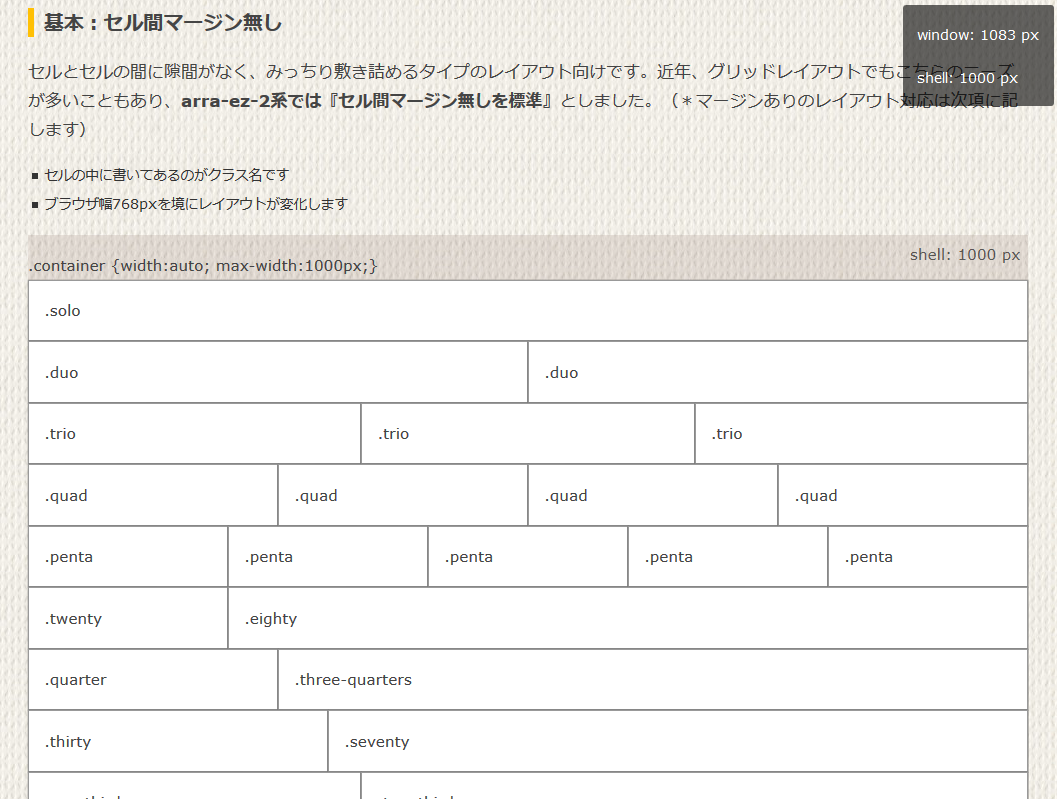
Demo / Download

デモページでは、ウィンドウ幅をぐりぐりと変更するとレイアウト変化が一目瞭然です。また動的に各要素の幅を取得し、ピクセル数で表示します。
また、CSSファイルおよび解説一式のダウンロードが可能です。
この部分だけ見ると、従来の clearfix + float 手法となんら変わらない感じですね(^_^; ….というか、むしろ旧来の感覚でも手が勝手に動いてコーディングしてゆけるよう、過渡期ですよね~ という感じで、ゆるーく・非エレガントに作った次第です。
マークアップ:floatとほぼ同じ感覚
<div class="shell">
<div class="trio">セル(cell)1</div>
<div class="trio">セル(cell)2</div>
<div class="trio">セル(cell)3</div>
</div>- シェル(.shell)・・・ flexコンテナ
- 直下の子要素・・・ flexアイテム
*便宜上、シェルに対して「セル(cell)」と呼びます
大雑把に、従来のfloatレイアウトで clearfix だったところが shell になり、その子要素としてfloatさせていた要素を cell とする・・・という形です。
cell となる要素に(上記コードではクラス名が trio となっている箇所に) [幅を指定するクラス] を付与することによって、レスポンシブなグリッド風レイアウトを簡単に実現できます。
上記例の trio だと、PCビューでshell幅が三等分され、3つのセルが並列に並びます。
相違点:flexコンテナ側が肝
ここまでは本当に旧手法と何ら変わりないのですが、大きく違う点として(先にも少々触れましたが)
デバイス/ブラウザ幅によっての、セルの横並び具合&セル幅の変化を
親要素=flexコンテナ(シェル:.shell)側のプロパティで制御することが多い点
が挙げられます。
デバイス幅が狭くなるにつれて、段階的に 3→2→1 カラム としたい場合、arra-ez-2系では
<div class="shell step">
<div class="trio">セル(cell)1</div>
<div class="trio">セル(cell)2</div>
<div class="trio">セル(cell)3</div>
</div>のように記述します。
(shell に step のクラスを付与)
対して、デバイス幅が狭くなってもカラムを落とさない = 3カラム並列をキープしたい場合は
<div class="shell keep">
<div class="trio">セル(cell)1</div>
<div class="trio">セル(cell)2</div>
<div class="trio">セル(cell)3</div>
</div>のように記述します。
(shell に keep のクラスを付与)
つまり、ブラウザ幅・メディアクエリへの追従は、内包される個々の要素(セル)側ではなく、外側を囲むコンテナ(シェル)側にどんなクラスを与えるかで制御する形です。
なお、多くのグリッドシステムで採用されている「見えない補助線が引かれていて、それに沿う」のではなく、セル幅やマージンは、シェルに対する幅のパーセンテージのみで計算しています。
CSS本体・詳細
下記リンク先に置いてあります。よろしければ、ダウンロード・アレンジしてご利用ください。
【参考:旧バージョン】 floatベースのものはこちら