Mozillaは11月10日(現地時間)、Webブラウザ「Firefox」提供10周年を記念して、特別版アップデート(バージョン33.1のマイナーアップデート)と、開発者専用ブラウザ「Firefox Developer Edition」のリリースを発表した。▼ITmedia News
Firefox生誕10周年──「忘れるボタン」追加アップデートと開発者版ブラウザ
» 公式ページにある動画で、その凄さが垣間見れます。

早速インストールし、少し触ってみたところ・・・す、すごーい!(・∀・)
あらゆるところが強力です。インブラウザデザインを強力に支援する、正に開発者のためのブラウザ!

さすが純正・専用設計だけあって、スムーズ・高機能・レスポンス良好、もう至れり尽くせり。
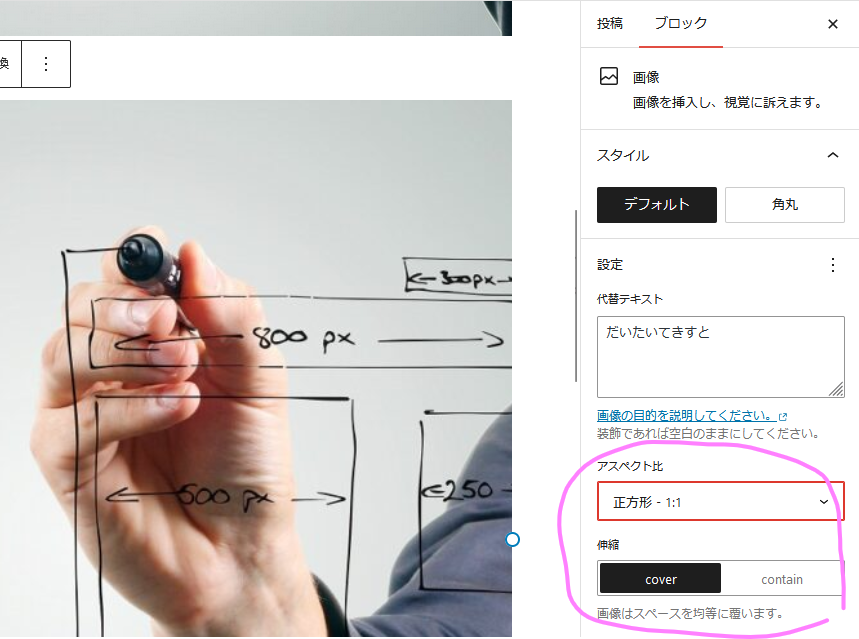
レスポンシブデザインビューの幅と、CSSのメディアクエリの当該箇所が直感的に分かりやすくハイライトされ、確認・変更の工数がグッと減る!(レスポンシブの調整ではかなり重宝しそう。ありがたやありがたや。。。)

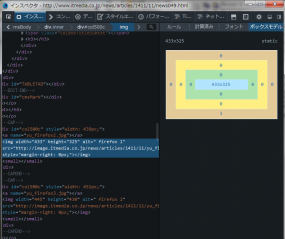
BOXモデルが階層構造もマージンも視覚的に表示され、コードを追って頭の中に構造を思い浮かべて考えるより断然明快。
CSSは紐づいた複数を個別にリアルタイム編集 ⇒ クリック1つでファイルに保存OK。
書き足す・書き換えるだけではなく、別ファイルとしての新規追加もインポートも可。
構造を読むにも・修正試行するにも、何をするにも速く、早い!
僕は長らく、Firefoxアドオン:Firebugを愛用していました。
操作性の違いにまだ慣れておらず、スイスイとは使えない現状でさえも・・・もうこれは前環境には戻れないだろうなと実感するに十分です。そのくらい速さ・早さが、効率が段違い。
まだ試してませんが、クロスブラウザチェック用シミュレーターや、JSのデバッガも、強力なのが搭載されている模様。
以上、取り急ぎ。。即日新鮮感動レポでした^^