2023/08/18 追記 🙇
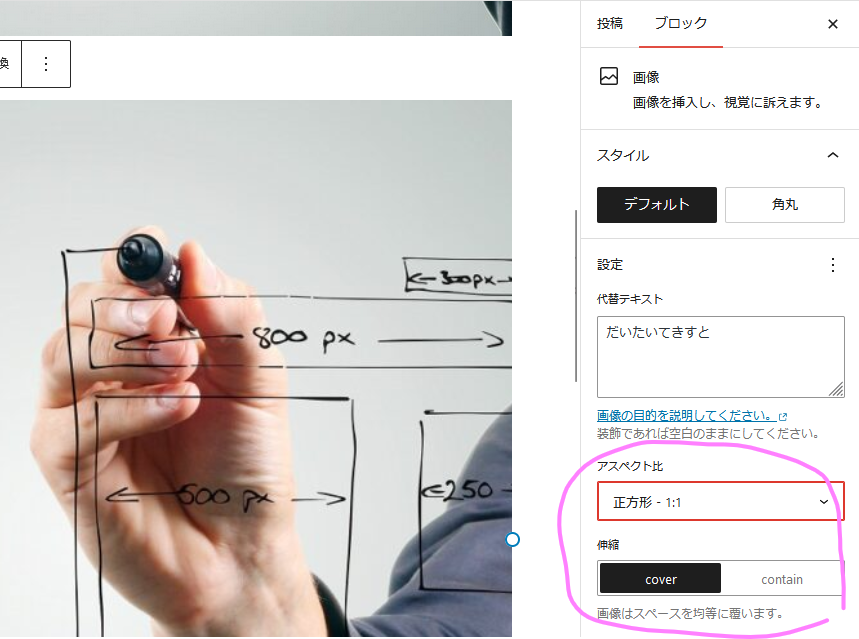
WordPress6.3へアップデート後、「あれ?管理画面で設定した画像のアスペクト比がオモテ側に反映されないじゃん!」というお困りごとで来られた方は、別記事「WordPress 6.3 画像のアスペクト比設定が Safari・Firefox で反映されない – 原因と解決法」をご覧ください。
盆明け、自社サイト(WordPress)を管理されているお客様より
担当者様
とのご連絡を受けました。
WordPress5.5(日本語版:2020-08-15 リリース) にアップデートすると、それ以前にブロックエディターに入れていた画像の縦横比がおかしくなる現象が発生する模様。
画像がビヨーンと縦に伸びてしまっているという症状。
いくつかの環境で確認したところ
- 対象:単に挿入しただけの画像
挿入後大きさ指定していない画像 - 原因:imgタグに吐き出されるHTMLの仕様変更
5.4.2以前には付与されなかった width=”xxx” height=”yyy” の値が自動付与されてることによる模様
という感じです。
覚書として、2通りの対処法(アプデしない場合/する場合)を記します。
※ 2020-08-21 追記:スッキリ解決法
CSSで img に width: auto; height: auto; をあててやるだけ。。!
極めて単純なことでした💦
☆ 2023-08-18 追記の追記 ──── 上記は3年前の解決法であり、現在では一部問題が生じることが判明しております。img に width: auto; をあてると、WP6.3で追加された新機能が一部ブラウザで機能しなくなります ⇒ max-width: 100%; height: auto; としてやるのがGoodです! 詳しくは、別記事「WordPress 6.3 画像のアスペクト比設定が Safari・Firefox で反映されない – 原因と解決法」をご覧ください。
以下、結果的には不要な回り道だったわけですが;
学びも多数ありました
黒歴史&教訓として晒しておきます orz
・
・
・
・
・
・
・
・
対処法1:アップデートしない
まず、WordPress5.4.2のまま様子を見る、もしくは 5.5→5.4.2にダウングレードして問題を回避する ・・ という、やや消極的な方法があります。
しかしながら、WP5.5は画像の遅延ロードを標準でサポートしたり、色々と大きく機能改善されています。やっぱり使ってみたい、利便性を享受したいというのが正直なところ。
対処法2:アップデートしつつ
他でも困っていた人はいらっしゃったようです
& ズバリな解決法、Twitter経由で知りました(感謝!)
ありがとうございます 助かりました😭
ということで、functions.php に
add_filter('wp_img_tag_add_width_and_height_attr', '__return_false');とすることで、縦横比がおかしくなる原因 = 自動付与されていた width, height の値は書き出されなくなりました。直面する問題は解決😀 チャンチャン♪
・・・・・
但し、この対処法を採ると ・・・ 折角 WordPress5.5 から標準になった画像遅延ロード loading=”lazy” も一緒に削除 されてしまう。。。(勿体ない) されます。
※ 2020-08-21 追記:
後から知ったのですが(無知 & 無恥)loading=”lazy” を効かすということは、画像が遅延読込されるエリアの大きさを予め確保しておく必要がある。ゆえに、width, height と loading=”lazy” は切り離すことが出来ない ・・ というロジックだったんですね。勉強になりました💦
loading="lazy"を WordPress が追加する画像 (<img>タグ) にはwidth属性とheight属性が存在していなければなりません。理由は CLS を防ぐためです。CLS (Cumulative Layout Shift) は Core Web Vitals の 3 つの指標の 1 つです。遅延読み込みするということは、画像はあとから読み込まれます。あとから読み込むことによって、それまでなかった場所に画像が出現します。このときに、コンテンツ要素の移動が発生する可能性があります。
しかしながら、width 属性と height 属性があるとブラウザは画像のアスペクト比(縦横の比率)を計算し事前に画像のスペースを確保できます。 画像が表示される前でも、その画像を表示するスペースが決まっているためズレが発生しません(Web担当者Forum の連載コラムで詳しく説明しました)。
── 海外SEO情報ブログ(2020年7月16日)
https://www.suzukikenichi.com/blog/native-lazy-loading-images-is-coming-to-wordpress-5-5/
大変納得。わかりやすすぎる…
・・・ つまるところ、
5.5にアップデートしてみて画像ビヨーン問題が発生する場合には
width, height 属性を削ることによって問題を回避する方策があるその場合には、Lazy-Loadを諦めなければならない
CSSで、 imgに width:auto; height:auto; を当ててやれば全解決
☆ 2023-08-18 追記 ──── 上記は3年前の解決法であり、現在では一部問題が生じることが判明しております。img に width: auto; をあてると、WP6.3で追加された新機能が一部ブラウザで機能しなくなります ⇒ max-width: 100%; height: auto; としてやるのがGoodです! 詳しくは、別記事「WordPress 6.3 画像のアスペクト比設定が Safari・Firefox で反映されない – 原因と解決法」をご覧ください。
ということになります。
でもおかげでさまでフィルターフックの勉強になった & CLSについても知れたので、結果オーライとしておきます(^_^;
WordPress5.5、カナリ良い感じ
そんなこんなで、ちょっとドタバタもありましたが
少し使ってみただけでも新しい5.5、カナリ良い感じです。
ブロックエディターの各要素が選びやすくなり(5.4.2からするとメチャ使いやすい!)また、動作も軽快になったように感じます。神アプデ🙂
5.5.1では細かな修正が加わって更に良くなることを期待しつつ、新しいUIに徐々に慣れてゆきたく思います。