2020/1/21 追記:
[動画×3] WordPress 5.3 ブロックエディター機能・使い方
… 新しいブロックエディター、断然使い勝手が良くおススメです!
2018/12/7 にアップデートがリリースされた WordPress 5.0 では、デフォルト(標準)のエディターに大幅な変更が加えられました。
*「エディター」とは、管理画面から投稿や固定ページを編集する画面のことです
新エディターに搭載されている機能には長所が沢山あるように見えます。しかしながら、使い勝手の変わり具合が大きすぎることもあり ・・・ 日々のサイト管理を行う上では、多くの人が戸惑うのではと思います。
PCのOSだって、WindowsXPからVistaや7に移行するとき、さらにWindows10に移行するときなど、多くの人が戸惑いましたよね (^_^;
さて、そんな WordPress 5.0 ですが、アップデートしたからといって(今のところ確認した範囲では、おおむね)サイト動作には問題ない場合が殆どのようです。
ただし、テーマによっては/プラグインによっては問題が起きる可能性もありますので、確認が必要かと思われます。
なお、多くの方々が戸惑うかも? な点を解消する手立てとして、従来通りのエディターも継続的に使えるようになっていますので、以下にご紹介します。
まだ WordPress 4.9.8 なら
5.0 にアップデートする前に、ダッシュボードの大きな案内のところから ・・・

[旧エディターをインストール] ボタンを押し、ボタンが [Classic Editor を有効化] に変化したら、それをまた押す (⇒ 旧エディターを有効化しました という表示になる)
念のためデータをバックアップしてから、WordPress 5.0 にアップデートしましょう。
WP5.0 に更新してから困った場合
前項の手順なしに、5.0 へのアップデートを先に行った場合は

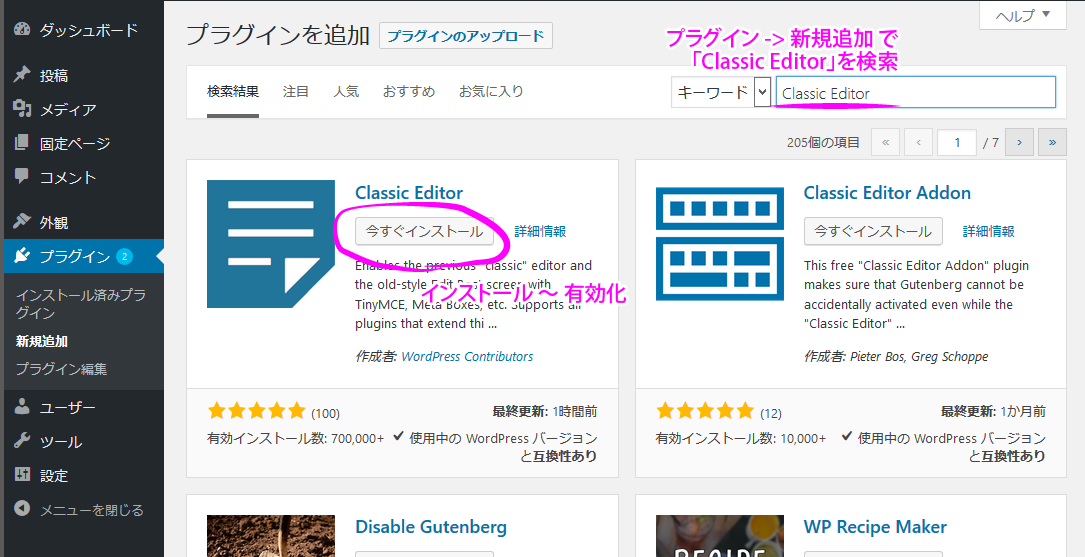
プラグイン ⇒ 新規追加 で
「Classic Editor」を検索 ~ インストール ~ 有効化 してやればOKです
なお(テーマ側で通知をOFFにしていない限りは)WP5.0にアップデートした直後、すごく大きくてわかりやすい案内表示が出ます。その中に旧エディターの案内=「クラシックをキープする」もありますので、そこからインストールすることも可能です。

ただし、、作業を急いでこの通知を読まずに他メニューとかをクリックしちゃうと、もうここには戻ってこれないという性質の通知画面です;(⇒ 先述のプラグイン追加を試すのが吉です)
新旧エディターの使い分け
WordPress 5.0 では、デフォルトのエディターが変更になりましたが、Classic Editor が有効になっていると、従来通りの編集モードが優先となります。
新しいエディター(Gutenberg)での編集を行う場合には、投稿や固定ページのタイトルにマウスホバーすると出る【ブロックエディター】をクリックすればOKです。
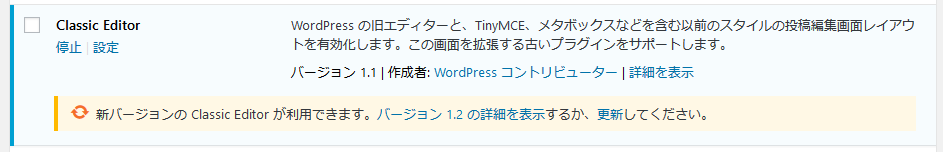
2018/12/10 追記: 昨日 12/9 に Classic Editor のアップデート(1.1 ⇒ 1.2)が来ており、微妙に仕様が変わりました。

Classic Editor (ver1.2) が有効化されていると、新エディターは 設定で明示的に表に出さない限り、まるで存在していないかのような 振る舞いになります。
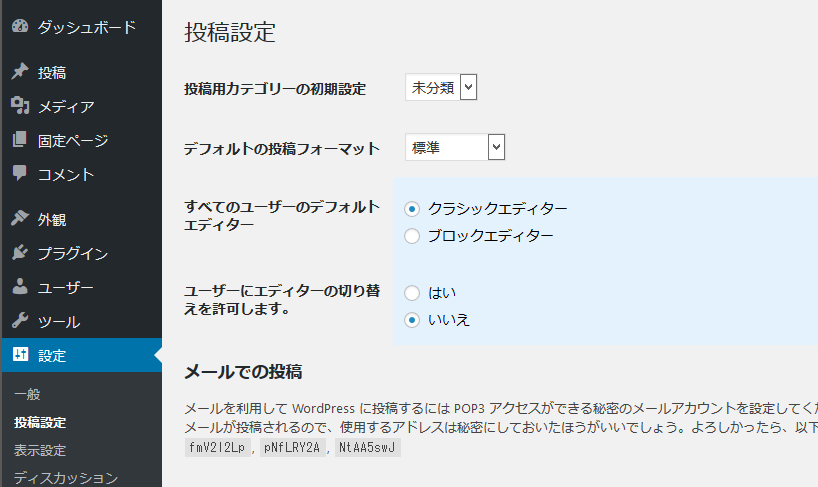
[ プラグイン ⇒ Classic Editor ⇒ 設定 ] あるいは [ 設定 ⇒ 投稿設定 ] にて、デフォルトのエディターと、エディターの切替可否を選択できます。
以上、覚え書き 兼 ご案内でした 🙂
新エディタ「Gutenberg(ブロックエディター)」関連リンク
- 2018/12/8 追記:Gutenberg についてのよくある質問 @ WordPress.org 日本語
- 2020/1/21 追記: [動画×3] WordPress 5.3 ブロックエディター機能・使い方