先日、某プロジェクトの打ち上げで、お酒を飲みながらGoogleアナリティクスでのアクセス解析について話 ~ 帰路歩きながら話していた中で
- 印刷物のQRコードからのアクセスも計測できますよ!
- URLのお尻に固有パラメータを付けてランディングページ見ればOK
- 紙メディア販促物の効果測定になりますよね
という話をしたところ、マジっすか目から鱗!的なリアクションをいただきました。
簡易な・ゆるい方法でもよければ、カナリ手軽に効果測定可能ですので … やりかたを記しておきますね。堅い方法については、記事の最後に参考リンクを付しておきます。
QRコード側
- QRコードを作成したいURLを準備する
[例] https://16deza.com/ - URLのお尻に ”?xxx=” から始まる「区別するための」パラメータを付与する
[例] https://16deza.com/?qr=blog14jan2020 - Web上のサービスなどでQRコード作成
[例] QRコード作成サイト/無料版

URLパラメータとは
URLのお尻には ?xxx=xxxxx のように、 ?(名前)=(値) といった法則で、任意の文字列を付与できるという性質があり、これをURLパラメータといいます。上記QRコードに設定したものの場合、?qr=blog14jan2020 が付与したパラメータとなります。
URLパラメータは、用途・目的によって2種類に分かれます。
- アクティブパラメータ:ページ内容を変化させる
- パッシブパラメータ:ページ内容はそのまま
1アクティブパラメータ:ページ内容を変化させる
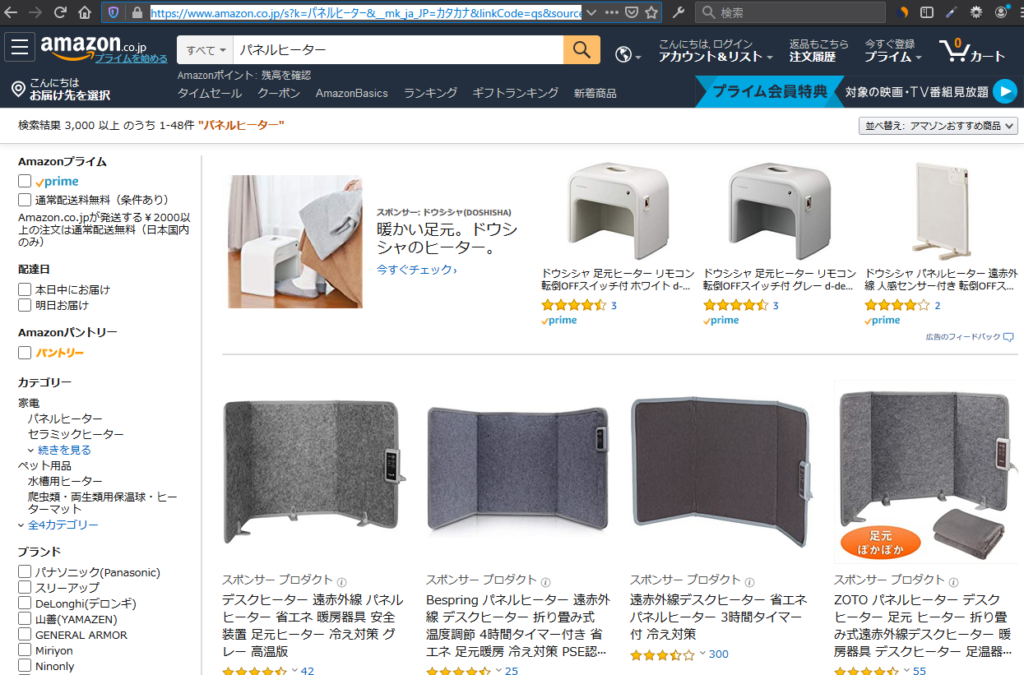
恐らく一般の方にも馴染みの深いのはこちらではないかと思います。PCブラウザで、GoogleやAmazonでの検索を行うと、アドレスバーがとても長いURLで埋め尽くされるのを目にした…という経験はございませんでしょうか?

検索クエリがパラメータとなり、それによって表示されるページが動的に生成されている(=パラメータによってページ内容が変化する)という具合です。
2パッシブパラメータ:ページ内容はそのまま
今回取り上げるのは「ページ内容は変化させず、計測のための『目印』としてパラメータを付与する」という方法です。
Googleアナリティクスで見たとき、管理者が視覚的に区別できる文字列をくっつけてやることで、どこから来たかわかるようにするというわけです。
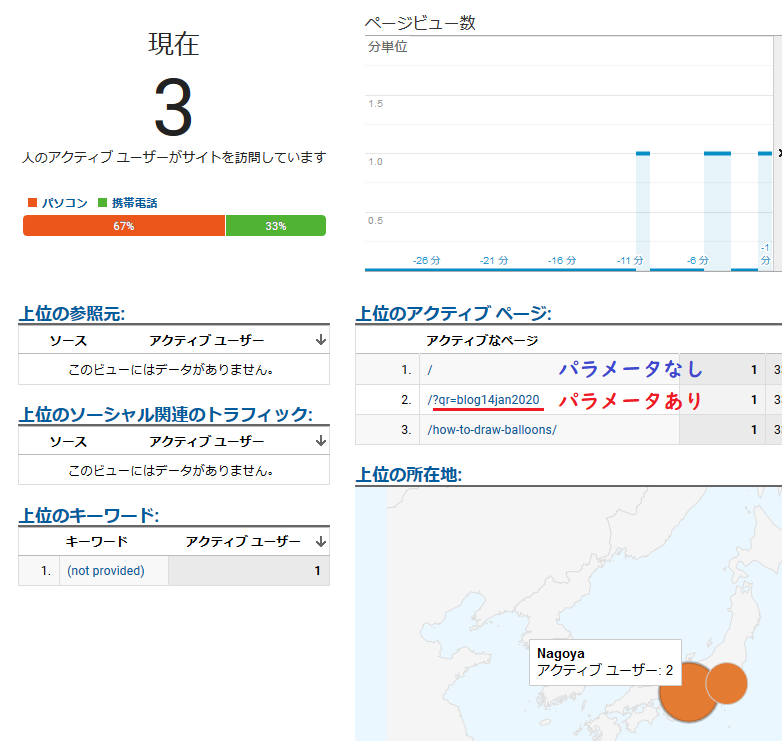
冒頭で作成したQRコードでアクセスすると・・・
Googleアナリティクス側

こんな感じになります。
「上位のアクティブ ページ」の
1行目: /
2行目: /?qr=blog14jan2020
は、同じページ(トップページ)を指しています。
通常、サイトのトップページは1行目のように単なるスラッシュで表示されますので、URLパラメータの部分が一目瞭然ですね。 もちろん、下層ページでも理屈は同じです。
上図は(取り急ぎこのブログ書くのに) [ リアルタイム > 概要 ] のスクリーンショットを載せましたが、特定の期間で計測する際には [ 行動 > サイト コンテンツ > ランディング ページ ] を見るのが良いと思います。
※アナリティクスの導入方法・設定・見かたなどについての詳細は当記事では割愛します。Googleアナリティクス概要 (公式) をご覧になるか、適当なキーワードでググってみてください(^_^;
パラメータ設定の例
ゆるい方法(マイルールでの計測)
販促や集客用にチラシを作るのであれば、パラメータを
?qr=a4flyer14jan2020
などとしておけば、2020年1月14日配布のA4チラシのQRコードから来たということが、アナリティクスを見た際にわかりやすくなります。
名刺に付すQRコードならば
?qr=ncard_hayashi
ぐらいで良いかもですね。
さほど手間が増大することもなく、日々アクセス解析を見て傾向を把握~対策を講じる上で結構参考になりますので、時間対効果の高い手段だと思います。
堅い方法(Googleアナリティクスのルールに準拠しての計測)
Googleアナリティクスのルールに則ってURLパラメータを設定することで、正確かつ詳細な計測を行い、レポートを表示させることが可能です。

より高度な、本気度の高い解析&フィードバックが必要な場合には 、こちらの方法が適していると思われます。
詳しくは、カスタムURLでキャンペーンデータを収集する (公式) を参照ください。
Google公式以外にも、ググると色々なサイトで解説がなされています。 個人的には、こちらの記事が読みやすく・わかりやすく、とても勉強になりました 。メモを兼ねてご紹介しておきますね。
URLにパラメータを設定する方法とGoogleアナリティクスでの分析方法
https://digital-marketing.jp/access-analysis/how-to-set-parameters/







