レスポンシブデザインでの制作時…
極力、調整の手間を減らしたい。
モバイルフレンドリーが声高に叫ばれる昨今、ますます制作者アンフレンドリーに? デバイスの種類・解像度は多様化してますよね (((^_^; テマ カカルネ
シンプル・イズ・ザ・安直
簡潔明瞭、簡潔軽量、余計なもの無し
改善魂と怠惰心を折衷して自分用に書いたCSSですが、万が一、誰かの役に立ったら嬉しいです^^
デモとダウンロード

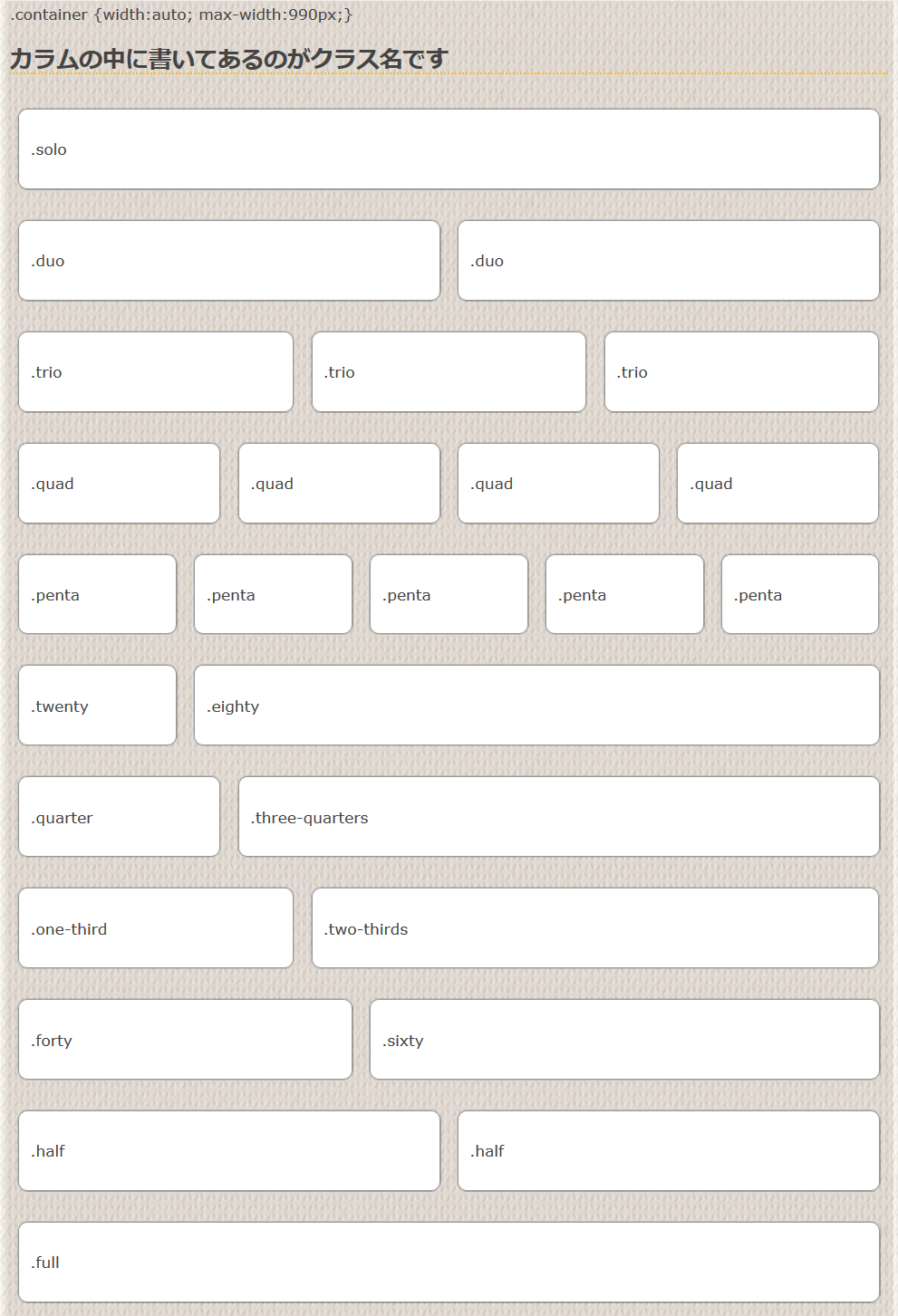
グリッド風のイメージ図になってますが、グリッドのように「見えない補助線」に沿っているわけではありません。親要素の幅に対して何パーセントの幅、という至極単純な分け方です。
arra-ez.css は単体で使うほか、既存の洗練されたグリッドシステムと併用することも出来ます・・というか、実はスタートがそこからでした。特に、グリッドに沿って配置されたカラム内部のレイアウトに軟弱な規則性を持たせたい場合など、ゆるーくマッチします。
2016-09-14 追記: flexboxを使用した新バージョン(arra-ez-2.1.0)アップしました!
⇒ Flexboxでレスポンシブ、ゆるいCSSフレームワーク★
CSS本体
たったコレダケです。(軽量・低機能? ^_^;)
@charset "utf-8";
/*------------------------------------------------------------------------------------------
あらイージー! (arra-ez) Responsive fluid column CSS
Version: 0.1.1 (2015-02-09)
Copyright 2015, ジュウロクデザイン (16design)
Licensed under MIT
------------------------------------------------------------------------------------------*/
body, html {margin:0; padding:0;}
* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
/* //////////////// clearfix //////////////////////////////// */
.clearfix:before, .clearfix:after { content: " "; display: table;}
.clearfix:after { clear: both;}
.clearfix { *zoom: 1;}
.clear { clear: both; display: block; overflow: hidden; visibility: hidden; width: 0; height: 0;}
/* //////////////// arra-ez responsive set //////////////////////////////// */
.container {width:auto; max-width:990px; margin:0 auto; padding:0 0.3em;}
/*** flex width for [div, section] ***/
.solo, .full { float:left; width:98%; margin:1em 1%;}
.duo, .half { float:left; width:48%; margin:1em 1%;}
.trio, .one-third { float:left; width:31.33%; margin:1em 1%;}
.two-thirds { float:left; width:64.66%; margin:1em 1%;}
.quad, .quarter { float:left; width:23%; margin:1em 1%;}
.three-quarters { float:left; width:73%; margin:1em 1%;}
.penta, .twenty { float:left; width:18%; margin:1em 1%;}
.forty { float:left; width:38%; margin:1em 1%;}
.sixty { float:left; width:58%; margin:1em 1%;}
.eighty { float:left; width:78%; margin:1em 1%;}
/*** Media Query ***/
/* Mobile Single Column ( like 7 inch Tablet ) */
@media only screen and (max-width: 767px) {
.solo, .full, .duo, .half, .trio, .one-third, .two-thirds, .quad, .quarter, .three-quarters, .penta, .twenty, .forty, .sixty, .eighty { width:98%; margin:0.5em 1%;}
}
/* Traditional SmartPhone Portrait Size */
@media only screen and (max-width: 479px) {
/* addtional setting here */
}デバイス幅のブレイクポイントは1つだけです。768px以上/それ未満で、カラム構造が並列/縦積みに可変します。
機種によりますが、大雑把に言って10インチのタブレットならPC画面が縮んで表示され、7インチのタブレットならスマホ画面が気前よく拡大されて映る、というイメージですね(※作り方次第ですが)
背景とか雑感とか
レスポンシブデザインでのサイト制作にあたっては、シャンとした感を得ることと・設計&制作工数の低減を目的に、グリッドシステムを用いる場合が多いです。(当方では12分割のグリッドシステムをよく使います)
レスポンシブ対応のグリッドシステム、CSSフレームワークを作られてる方々はホント凄いなぁと思います。グリッドに沿ってパーツ配置を考えてゆけば良いということが、どれだけ工数の削減になっているか・・恩恵は計り知れません。
その一方(だからこそ?)グリッドシステムでは解決できない部分の調整こそが、確認 ⇔ 調整ルーチンの工数を押し上げてる感覚があります。
そ し て 。

スマホとPCの対応だけでいいんですけどぉ
タブレット対応特に要らなーい
(だからその分安くしてケロ☆)
予算の小さな案件などでは、解像度ごとの表示確認・調整工数(=コスト)を低く抑えるためにも、シンプルで軽量な仕組みを使うのが適しています。
著名なCSSフレームワークだと Responsive Grid System が ブレイクポイント1つのみ(768px)ですが、一般には複数のブレイクポイントが設定されているフレームワークが多いように思います。
内容・主眼とする対象・用途によっては、キチンと3つ4つの解像度に沿わせた構築をした方が良い場合も多いですが、反面
「スマホとPCだけで良くね?」という場合も(実勢から見て)多いように感じています(データ無し。主観的感覚です;
10インチタブレット未満/それ以上、という大雑把な分け方を前提にサイト設計をすることは(近年のスマホ大型化傾向を見ても)とても合理的なように思います。
・・・そんなこんなで、元々はグリッドシステムと併用するところから・・・『グリッドのように振る舞うけどグリッドではない』最小限の汎用クラスの集合を組み込んだら、カナリ制作が楽になった ⇒ その部分を抜き出して、軽量なマイクロフレームワーク(いや、ナノフレームワークぐらいかな;)としたのが『arra-ez.css』です・・・CSS本体より説明が長久手スンマセン。
関連ページ
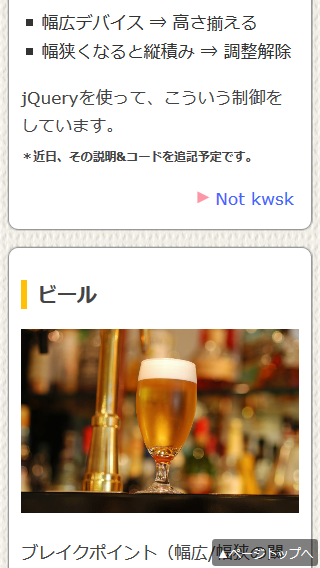
- 【続き】demo-2 内容『PCビュー時の横並びカラム高さ調整…』についてもブログエントリ書きました ⇒ こちらからどうぞ
- 【2016-09-14 up】flexbox使用の新バージョンはこちら。 横並びカラムの高さは自動調整されるため楽ちん。