多様な閲覧環境への対応

2012年頃からのスマホ普及 ~ その後数年間で「モバイル対応は常識」といった風潮になりましたね。マルチデバイスに対応したうえで、見やすさ・使いやすさへの更なる配慮が求められています。
どんな機器でも読みやすく!
通勤途中や外出先では勿論、自宅などでも、Web閲覧の主役はスマホ・タブレット等のモバイル機器になっているのが実情と思います。そしてPC(パソコン)も、11インチ程度の小型ノートPCから30インチ前後のモニタまで、画面サイズはまちまちです。

商用・非商用問わず、どんなホームページでも、多様なデバイスでの閲覧性・操作性が良好であることは重要です。見やすく・使いやすくなければ、読まれずに閉じられてしまう → 期待された役割を果たせず、機会損失につながってしまいますので。
閲覧性・操作性から得られるユーザー体験の総体を「UX(User Experience)」と呼び、近年のWebサイトにおいては極めて重要視される要素です。
画面幅に応じてレイアウト調整
レスポンシブデザインで作られたサイトは、スマホ・PC等の画面幅に応じて、自動的にレイアウト調整されて表示されます。(画面サイズを検知して Response を返す = Responsive Web Design)
今でこそ、標準でレスポンシブは当たり前となりましたが ...
歴史を振り返ってみると、2015年4月の Google モバイル フレンドリー アップデート (=モバイルに最適化されてないサイトは順位落とすよ!というアルゴリズム変更)実施以前は、レスポンシブデザインはまだあまり一般的とは言えず、先鋭的で珍しいものとして捉えられていたように記憶しております。
ジュウロクデザインでは、そのひと昔前 ・・・ 2013年の開業当初から、一貫して「標準でレスポンシブです」というスタンスでやってきました。 スマ―トフォンからPCまで、マルチデバイス*での閲覧を前提としたサイト作りを続けてきております。*マルチデバイス=multiple device: 多種機器
当時はWeb業界全体としてマルチデバイス対応への過渡期であり、他のWeb業者さんから「(こちらでは)対応できないから、(ジュウロクデザインさんで)レスポンシブ化の改造だけやってくれませんか?」的なご依頼をしばしばいただきました。
おかげさまで、新規制作・既存サイトの改造とも、ノウハウは豊富に持っております🙂
専用設計と兼用設計
モバイル ”専用” ページの例
Yahoo! や MSN、YouTubeなどの大手サイトは、PC専用レイアウトのホームページと、スマートフォン・タブレット向けの、モバイル専用レイアウトのホームページを「分けて」作っています。閲覧者側は特段意識することはありませんが、これらは、パソコン(PC)と スマホで「同一のページ」を見ているわけではなく
- PCから閲覧すると、普通のアドレス
www.youtube.com/watch?v=AbCdEf12345 - スマホ・タブレットでアクセスしたときにはモバイル専用のアドレス
m.youtube.com/watch?v=AbCdEf12345
のように振り分けられ 同じ動画を、それぞれ専用に設計された、別々のページで 閲覧する形になります。もっとも、YouTubeはスマホブラウザではなく、YouTubeアプリで閲覧することの方が多いですが;
例えて言うなら。。。海に行く時はパジェロ。本気で走りに行く時はポルシェ911。芝刈りに行く時は軽トラ。という具合に、それぞれ専用で使い分けている贅沢仕様、という感じです。
”兼用” 設計のメリット
PC向けとスマホ向けサイトを別々に・専用に制作すると、初期費用の面でも維持更新の面でもコスト高になってしまいます(単純に×2倍ではないですが、それに近いニュアンス)。
当方で新規サイト制作/リニューアルを行う際には、原則的に1つのURL・1つのソースコード(=ページの中身)で、スマホからPCまでマルチデバイスの閲覧に最適化される『レスポンシブデザイン(Responsive Web Design)』で制作いたします。
例えて言うなら『モンキーレンチ』のようなもので・・
モンキーレンチは、対象となるボルト・ナットに合わせて幅を可変させ、1本で様々な口径に対応しますよね。
レスポンシブデザインで作られたサイトは、スマホ用ページとPC用ページを別々に作らなくても、閲覧デバイスの幅に応じて見やすいように可変するという特性を持ちます。
クルマで言えば。。。海に行くにも山に行くにも、ファミリーカー1台でOK!というのに近いでしょうか(笑)
つまりレスポンシブデザインは、専用ではなく 兼用設計 です。ポルシェと軽トラを使い分ける程の「両極端の用途にものすごくフィットした加減」を出すのには向いていませんが、合理的かつ実用的です。検索最大手・Googleも、レスポンシブデザインでのサイト制作を推奨しています。*
*Googleの検索ロボットから見た際に「同じ内容を持つサイトが、閲覧デバイス切り分けの為に別々のURLで存在する」よりも、「1つのURLに集約されている」方が、インデックス(Webサイト/キーワードの目次化)に於いて都合が良い、というのがその理由の1つと言われています。
*2015年、Googleはサイトが「モバイルフレンドリー」かどうかを、スマートフォン等から検索した際の表示順位決定要素の1つにすることを明言し、2015/4/21より適用しました。
レスポンシブ制作事例
-

- Nurse Cab 様
- 民間救急 介護タクシー
- nurse-cab.com
- 説明 サイトを見る
-

- つじ恵 公式サイト
- 政治家 弁護士
- tsujimegumu.com
- 説明 サイトを見る
-

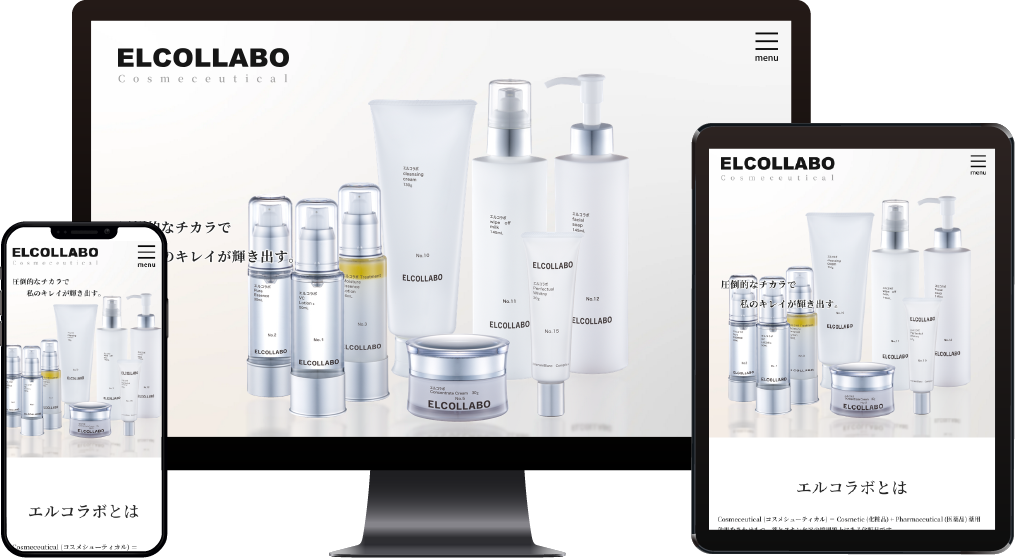
- ELCOLLABO 様
- 化粧品
- elcollabo.com
- 説明 サイトを見る
-

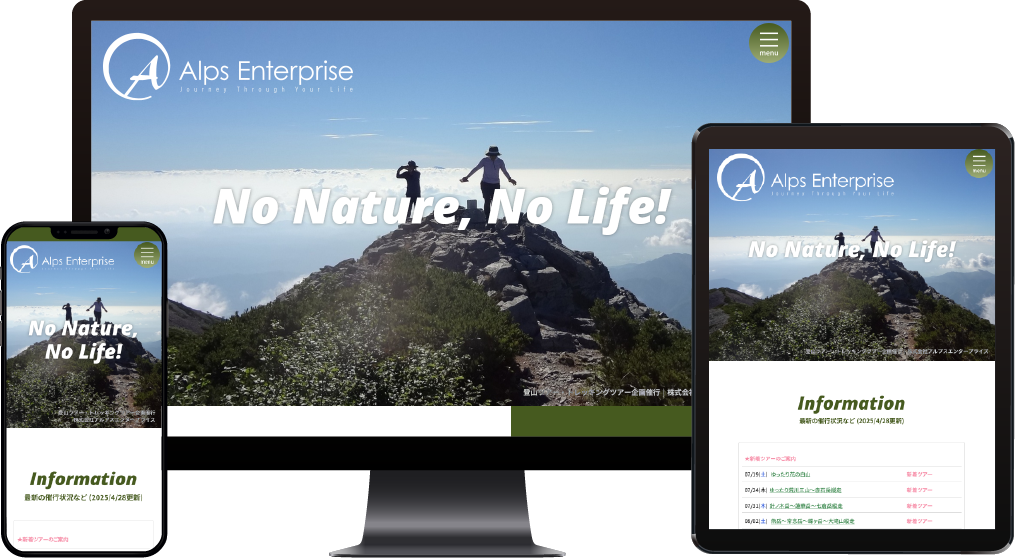
- アルプスエンタープライズ 様
- ツアー予約サイト 登山ガイド
- alps-enterprise.co.jp
- 説明 サイトを見る
-

- 東京アカウンティングサポート 様
- 会計・税務・監査 コンサルティング
- cpa-cpta-office.com
- 説明 サイトを見る
-

- 作曲家 飯田真樹 様
- 作曲家 音楽指導者育成
- iidamaki.com
- 説明 サイトを見る
-

- あんこ椿様 ネットショップ
- お酒・発酵食品 通販
- shop.encoretsubaki.com
- 説明 サイトを見る
-

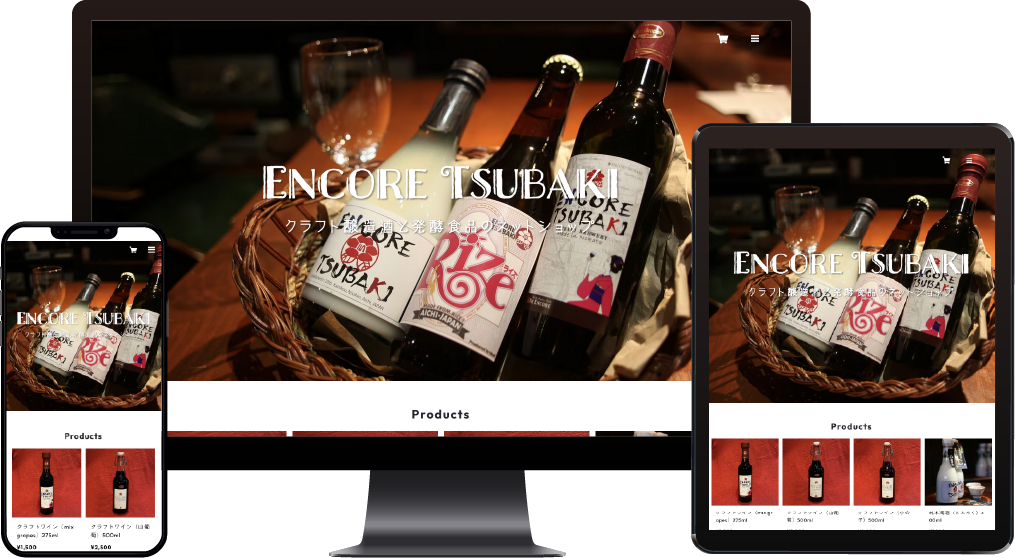
- あんこ椿 様
- お酒・発酵食品 製造直売
- encoretsubaki.com
- 説明 サイトを見る
-

- WordPressマルチサイト構築事例
- レンズ製造業 事業部サイト
- tokaiopt.jp
- 説明 サイトを見る
-

- 錦見電気工事 様
- 電気工事
- nishikimi-ec.co.jp
- 説明 サイトを見る
-

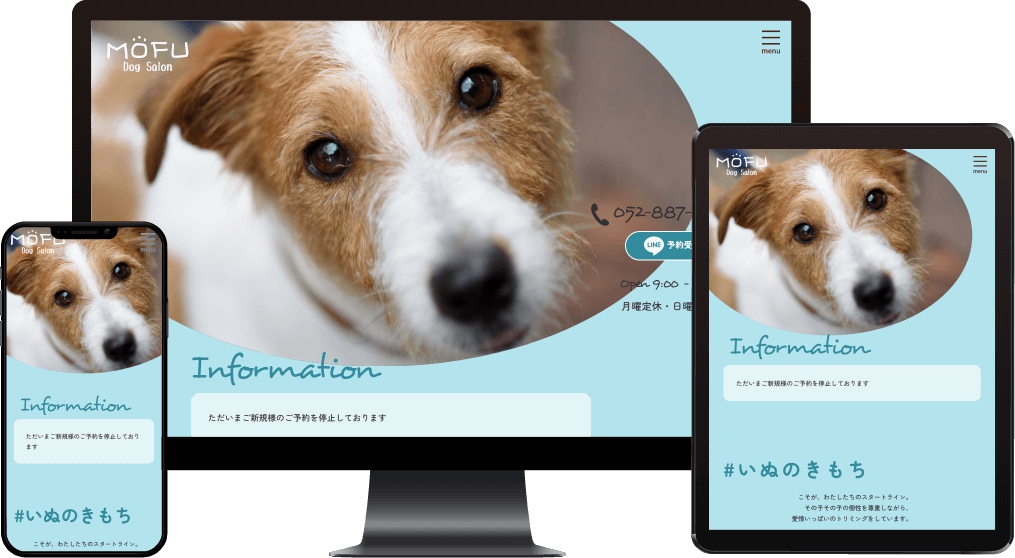
- Dog Salon MOFU 様
- トリミングサロン ミニドッグラン
- dogsalonmofu.com
- 説明 サイトを見る
-

- 後藤隆一 税理士・公認会計士事務所 様
- 税理士 公認会計士
- cpa.goto-ryuichi.com
- 説明 サイトを見る
レスポンシブデザインのお値段
基本、コミ込みです
新規制作/全面リニューアルの場合 = コミ込みです。特に割増ありません。
先述の通り、基本的に『スマホでもタブレットでもPCでも、見やすくて読みやすいのが良いよなぁ』という制作ポリシーなので、はじめから(2013年の起業当初から)全部そうしています。もちろん、固定レイアウトのサイトを作るのと比べた場合、工数(調整の手間)は増えます。
が・・・それを全部お値段に反映させたプレミアム設定はしていません。『デバイスが多様化した近年、レスポンシブがスタンダード。クルマと一緒で、普及するには普通の価格じゃなきゃ』という思想のもと、かねてより制作手法の工夫・改良を重ね、低コスト・短納期対応ができるよう努めてまいりました。
そして、今や普通の価格で・レスポンシブで作ることは当たり前!というのが世の趨勢ですね。当初の見通しが当たっていたことを実感しています。
”レスポンシブ化” をご希望の場合
随分少なくなってはきたものの、2026年の現在でもまだPC向けの固定レイアウトになったままのサイトもありますよね。『今のPC版サイトの内容/イメージを保ったまま、レスポンシブ化して欲しい』というご要望がございましたら、お問い合わせ下さい。
現状のサイトを拝見し、ご助言・お見積などをさせていただきます。ケースバイケースですが、スマホ専用サイトを作ったり、全面リニューアルするより廉価で済む場合もございます。
しかしながら、基本設計が古いサイトの場合は、改造ではなくリニューアルした方が費用対効果を得られる場合が少なくありません。改造 or リニューアルについては、諸般勘案の上、より妥当性の高いご提案をさせていただきます。