三行で要約すると
三行で要約すると
- Googleから警告メール来た
- モバイルビュー時のタップ要素で近すぎる部分があるよ。直そう!
- 原因はWordPressのタグクラウド部分 ⇒ 対応
Googleからメールが届き
ここが良くないよ! 改善してね!
と、ページURL一覧に加えて採点と的確なご指摘・分析、詳細なチュートリアルページ(Page Speed Insights)への誘導を賜りました。

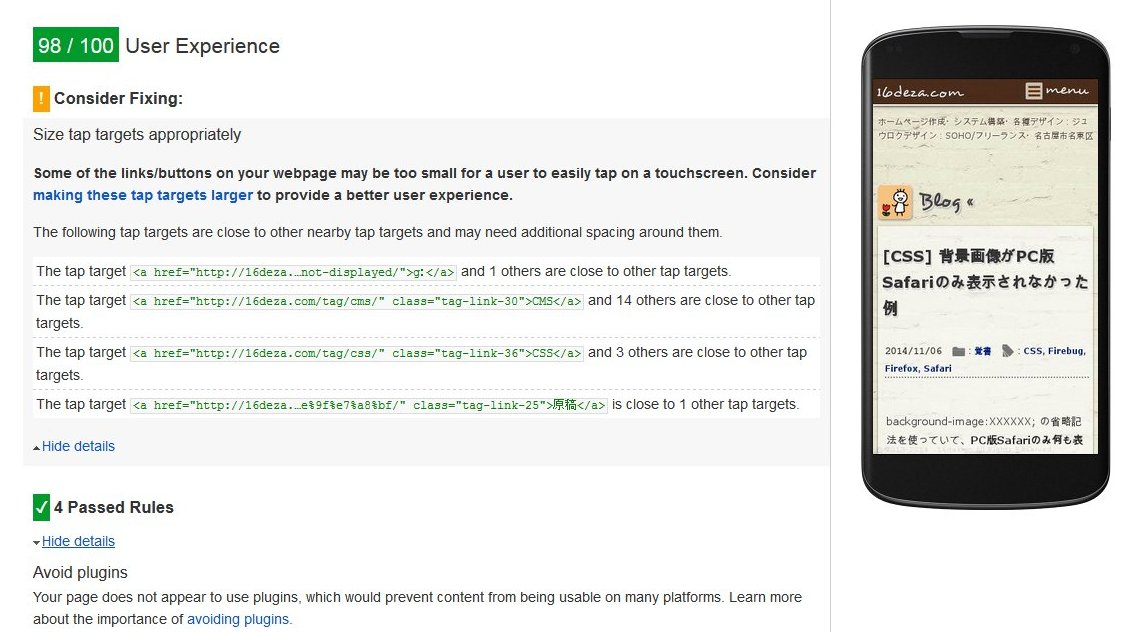
! Consider Fixing:
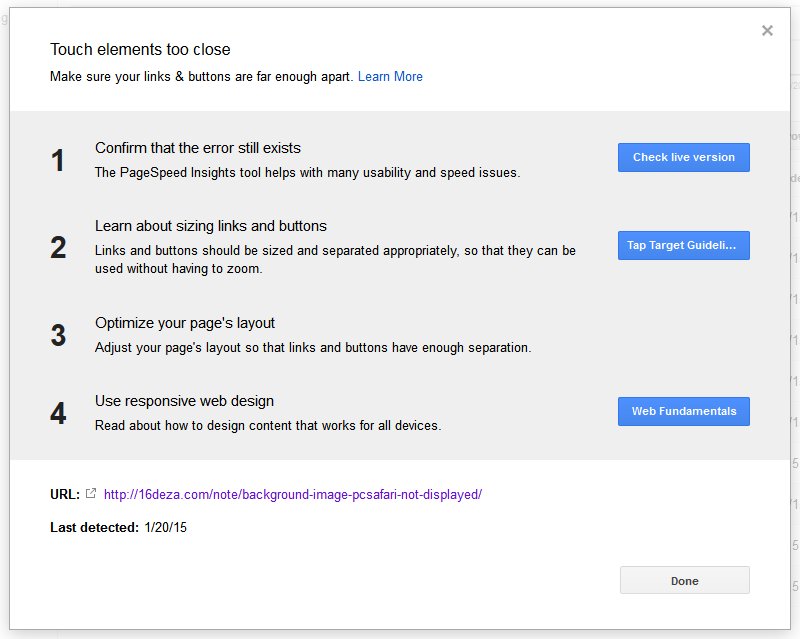
Size tap targets appropriately … Mobile Usability > Touch elements too close
『リンクとリンクが近すぎて、モバイルではタップ困難ですよ』というものです。

タップ ターゲットのサイズを適切に調整する
タッチスクリーンでは、リンクやボタンが小さかったり、近すぎたりすると、従来のマウス カーソルよりも正確にタップするのが難しくなります。ユーザーが間違えて誤ったターゲットをタップして困惑しないように、タップ ターゲットは十分に大きくし、他のタップ ターゲットに指を重ねずに押せるよう十分に離す必要があります。平均的な大人の指の腹のサイズは幅約 10 ミリで、Android UI のガイドラインで推奨されるタップ ターゲットの最小サイズは約 7 ミリ(モバイル ビューポートを適切に設定済みのサイトでは 48 CSS ピクセル)です。
Google Developers : タップ ターゲットのサイズを適切に調整する
モバイル フレンドリー テスト

何ヶ月か前に、Googleが「うん、このサイトはちゃんとモバイル対応してるね。モバイルフレンドリー認定!」と、モバイル対応/非対応を明快に区分する(そして今後はモバイルから検索した際の表示順位に関係してくる)というのがニュースになった時、 公式のテストツール でチェック ⇒ OK判定だったので、安心(油断)していましたが
そういえばちょっと前にウェブマスターツールに tap elements too close てアラート出てたなぁと認識はしつつも。。忙しさにかまけてToDoリストの端に追いやってました。リマインダーメールをいただけるとはありがたいです。
ちなみにGoogle曰く、モバイルフレンドリーでないのことを ”non-mobile-friendly” という語で記しています。「モバイルアンフレンドリー」は「シャープペンシル」同様、アレですね;
WPのタグクラウドが原因
見てみると・・・どーやら問題は、WordPressのタグクラウド部分のようでした。なるほど間隔詰まり過ぎてます。 早速、CSSに手を加えて
#sidebar div.tagcloud a {
display:inline-block !important;
line-height:1.2em !important;
padding:5px !important;
}こんな感じに修正。

確かにご指摘の通り、改善前のは明らかに … よろしくないですね …
これで様子見てみます。issueリストからも消えてくれることを願います(-人-)
タグクラウド周りもデフォルトのままにせず、スマホUX考えてCSS設定してやらなアカンのだなぁ、と勉強になりました。